HTML: canvas タグ
概略
canvas タグ は JavaScript で処理するので、 プログラミングの知識が必要になります。
canvas に画像を表示する
- TestJS_canvas_image_show01.html
canvas に画像を表示。img タグの画像を canvas に表示。
画像ファイルを読み書き
- TestJS_canvas_fileapi_read01.html
ローカルの画像ファイルを読んで canvas に表示する。
JavaScript FileAPI ファイルを読む - TestJS_canvas_write_image_file01.html
canvas 画像をファイルに保存する。
JavaScript FileAPI ファイルを保存する - TestJS_fileapi_ImageFile_canvas01.html
ImageFile.js のテスト。
FileAPI、ドラッグ&ドロップ、クリップボードからペーストの処理。
JavaScript FileAPI,ファイルを読む
クリップボードの処理
canvas にマウスで描く
- TestJS_canvas_mouse_event01.html
マウスイベントの基本的な処理。丸い点を描画するサンプル。
マウスイベント処理 - TestJS_canvas_touch_event01.html
タッチパネルで描画する。touchmove イベントで canvas に描画する。
タッチイベント処理 - TestJS_canvas_mouse_event02.html
線を描くサンプル。 色や線の太さを変える処理やファイル保存処理も追加。
FileAPI
タッチイベントの処理を追加。タブレット用。
タッチイベント処理

単純なお絵かきのサンプル。
Ctrl+V で画像ペーストを追加。
クリップボードの処理
関連部品のサンプル
- TestJS_select_width_border_radius1.html
ペンの太さを選択するサンプル。
画像処理のサンプル
数値計算向きのサンプル。 数値指定で細かい計算をしたい用途や 自前のフィルタープログラムを追加してちょっとテストする用途など。

1画素単位の単純な画像処理のサンプル。

コンボリューションフィルター(畳み込みフィルター, 3×3行列)などのサンプル。
関連
数値計算を気にしないレタッチ風の画像処理 (明るさ、コントラスト調整など) は、 CSS filter でも処理できます。
画像のトリミング

画像の一部の領域をマウスで選択して切り抜きます。
マウスイベント処理
canvas に図形を描く

基本的な図形、文字表示など。
参考:TestSVG_alpha02_2.html
SVG で描いた例。
SVG サンプル

TestJS_canvas_drawline01.html
座標データを読んで線を描く。
JavaScript テキストデータを読んで処理
参考:
TestJS_chartjs_scatterplot_map01.html
グラフ作成 (Chart.js) で地図を描く。
Chart.jsでグラフを描く
TestJS_svg_polyline_map01.html
SVG で地図を描く。
svg タグ (2), JavaScriptサンプル
座標データを読んで線を描く。
JavaScript テキストデータを読んで処理
参考:
TestJS_chartjs_scatterplot_map01.html
グラフ作成 (Chart.js) で地図を描く。
Chart.jsでグラフを描く
TestJS_svg_polyline_map01.html
SVG で地図を描く。
svg タグ (2), JavaScriptサンプル

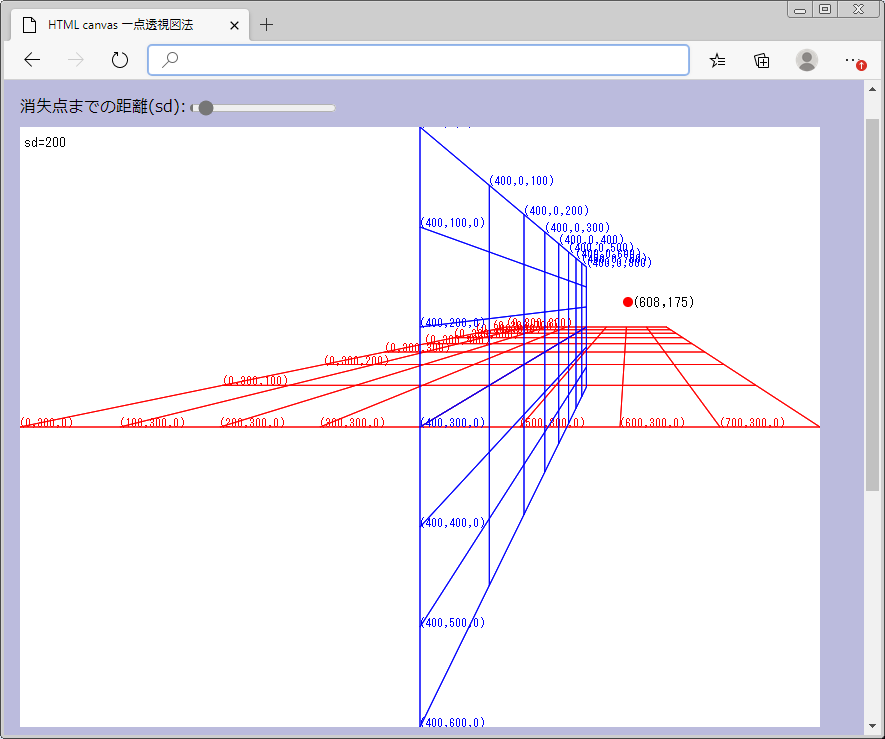
一点透視図法で座標を表示。
マウスイベントを拾って消失点を移動させる。
HTML5 canvas でグラフを描く
いろいろ
canvas はごく基本的な関数(スタイルをセットする、線引くなど) しか用意されていないので、縁のついた四角を描く、 ラベルを描くなどアプリケーション寄りの粒の大きな関数は 自前で用意することが必要です。 扱いやすい適当なライブラリがあると便利です。
タイマーで絵を動かす

タイマー処理で canvasに描いたボールを動かす。
JavaScript タイマー処理
クラスのサンプル。ボールをクラスで記述し、オブジェクトで操作する。
JavaScript 次の一歩 (1)

ボールが大きくなったり小さくなったり。
WebGL で 3D モデルを表示する
