HTML: 文章レイアウト
文章の余白、行間の調整、1行の文字数

行間と 1行の文字数のサンプル。 行間が狭すぎるとどうなるか?、1行の文字数が多すぎるとどうなるか?。

背景色と文字の見え方の違い。

div の枠の中に見出し (h1,h2...) や段落 (p) を並べるサンプル。 p の左右の余白調整など。
編集シミュレーション
- TestJS_edit_html01.html
p タグの CSS の編集シミュレーション。

文書の幅、フォント、文字サイズ、行間をシミュレーションする。
HTMLツールサンプル (1)
文字間隔の調整
CSS letter-spacing
文字の間の余白を調整する場合は CSS の letter-spacing を使います。 文字間隔を調整する目的で文字の間に不要なスペースや を入れない方が良いです。

文字間隔の調整。letter-spacing のサンプル。
TestJS_edit_html01.html
編集シミュレーション。

見出し (H タグ) の文字間隔を調整するサンプル。
均等割り付け
文字列を均等割り付けする場合は CSS の text-align: justify; や text-align-last: justify; を使用します。

均等割り付け (text-align: justify;) のサンプル。 文章の行末が揃うように調整します。

1行の文字列を均等割り付けする場合は text-align-last: justify; を使います。

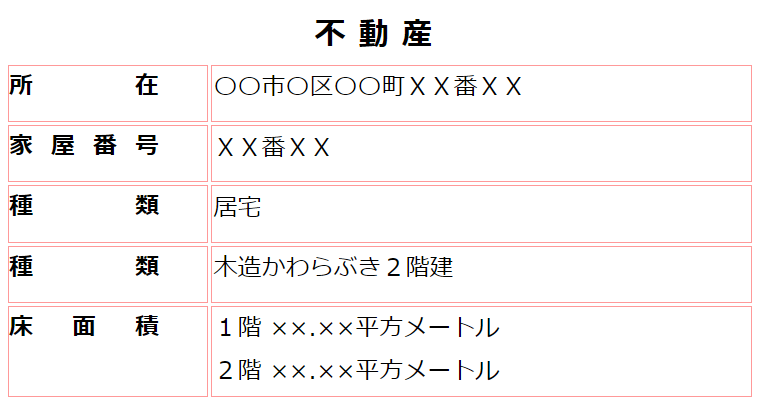
表の1列目の見出しが均等割り付けのサンプル。
HTML: 文章レイアウト: 表を作る
text-overflow

TestCSS_text_overflow01.html
目次などのテキストが枠からあふれるときに、 文字列の末尾を「・・・」に置き換えるサンプル。 CSS の text-overflow: ellipsis; を設定します。
CSS overflow
目次などのテキストが枠からあふれるときに、 文字列の末尾を「・・・」に置き換えるサンプル。 CSS の text-overflow: ellipsis; を設定します。
CSS overflow
要素の配置: センタリングなど

p タグ内のテキストの左寄せ、センタリング、右寄せのサンプル。 CSS の text-align で指定します。

ブロック要素 (div タグ, p タグなど) の左寄せ、センタリング、 右寄せのサンプル。 CSS の margin で指定します。
CSS display: inline, block, inline-block など
編集シミュレーション
- TestJS_edit_html01.html
div タグ、p タグ。文章の左寄せ、センタリング、 右寄せのサンプル。
div も p もブロック要素 (display: block; の要素) で CSS の設定の仕方は同じです。h1 タグ、li タグ、dt タグ、dd タグ、 main タグ、nav タグなども同じように設定できます。
CSS: display: inline, block など
見出し

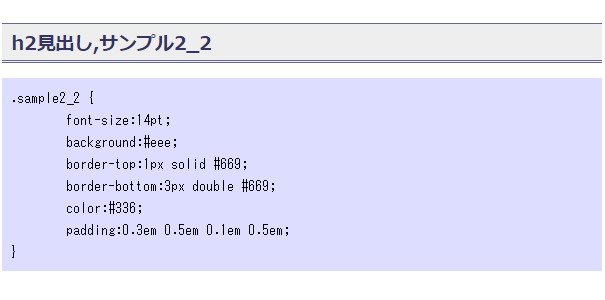
見出しのサンプル。h1, h2 タグなど。
h1, h2 などのタグも div と同じブロック要素で、 CSS の指定の仕方も同じです。
CSS: border (枠線) のサンプル

見出しと日付を左右に並べるサンプル。 CSS の float を使用します。
CSS: float
目次、箇条書きなど
- HTML: 文章レイアウト: 箇条書き、目次、表など に引っ越し。
フォントのサンプル
フォントは CSS の font-family で指定します。

フォントサンプルの HTML を出力。
HTMLツールサンプル (1)

フォントサンプルを出力。
CSS 効果: 影をつける、グラデーションなど
HTMLツールサンプル (1)