HTML: input タグ
概略
input タグはユーザからの文字入力や選択などを受け付けるコントロールの要素です。 p タグや img タグのような通常の文章表示用のタグと扱い方が異なります。
input タグは多くの場合 JavaScript で処理することになるので、
JavaScript のプログラミングが必要になります。
JavaScript はじめの一歩 (3)
基本的なサンプル
- TestHTML_input_empty_element01.html
input タグは空要素です。開始タグ・終了タグを持たず、 子のテキストノードを入れることができません。br タグなどと同じです。
HTML の用語 - タグ、要素など

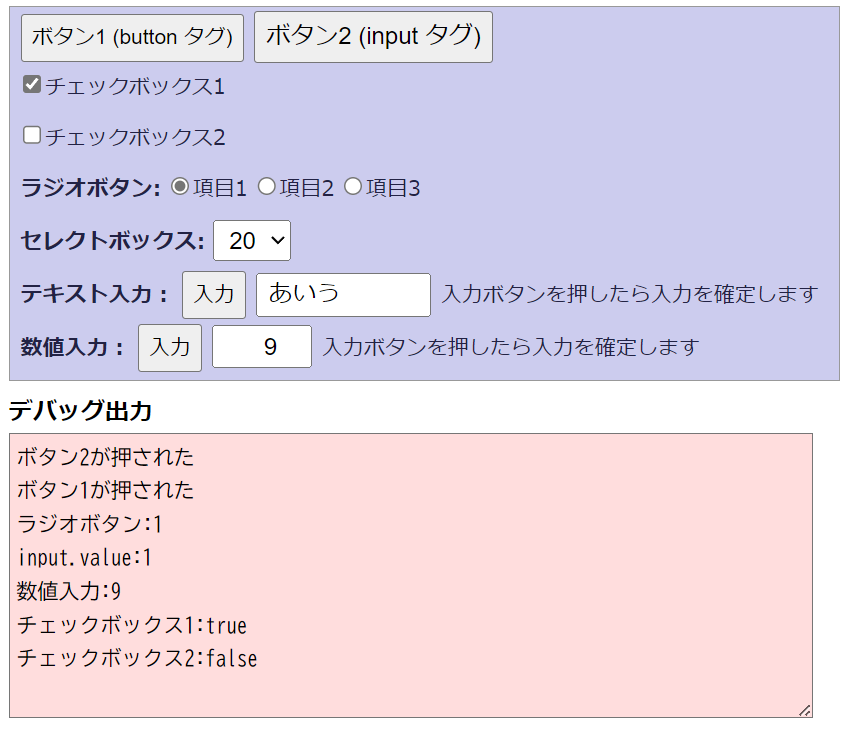
基本的な部品のサンプル。button, checkbox, radio, select, text など。
HTML: select, option タグ
JavaScript: HTML 要素を取り出す
基本的なレイアウト

TestHTML_input_inline_block01.html
display: inline-block; で項目名の幅や input タグの位置を揃える。
TestHTML_input_dl_dt_dd01.html dl, dd, dt タグと CSS flex の例。
CSS: flex
display: inline-block; で項目名の幅や input タグの位置を揃える。
TestHTML_input_dl_dt_dd01.html dl, dd, dt タグと CSS flex の例。
CSS: flex

fieldset タグ、legend タグのサンプル。
HTML: fieldset, legend タグ
いろいろ

TestHTML_input_datalist_placeholder01.html
input テキストの入力候補を表示。datalist のサンプル。
ラジオボタン type="radio"
input タグの type="radio" は複数の項目の中からどれか 1つを選択できるボタン (ラジオボタン) を表示できます。

テキスト入力 input type="text"

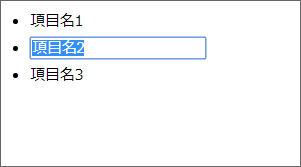
インラインで項目名を変更するサンプル。項目名がクリックされると、 その部分に input タグを挿入してテキスト編集モードにする。
ul,ol,li タグ, JavaScriptサンプル
数値入力 input type="number"

input type="number" のサンプル。 数値の文字列を読み取って計算する。
テキストデータを読んで処理する
文字列を数値に変換する
スライダー input type="range"
ファイルAPI input type="file"
- TestJS_fileapi_read_text_file01.html
type="file" のサンプル。 ファイルダイアログを表示し、選択したテキストファイルを読み込む。
ファイル処理 FileAPI
ツールパネル
Web アプリケーションの設定パネルなど。

fieldset タグ、legend タグのサンプル。
form のコントロールのグループ化などに使います。
HTML fieldset タグ, legend タグ

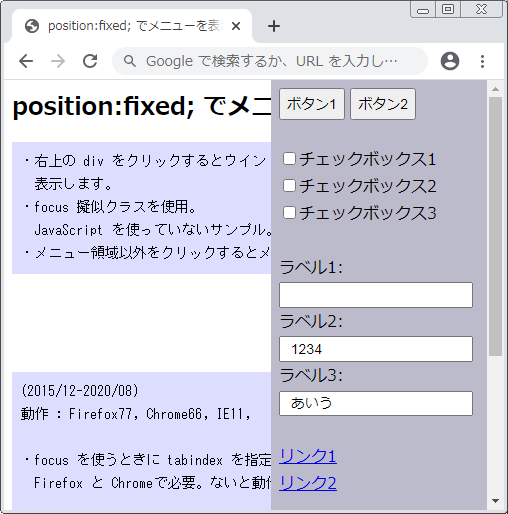
CSS position: fixed; のサンプル。 ツールパレットをウインド右側にポップアップ表示する。
CSS position: fixed;