table と div を組み合わせる
前置き
こちらは昔の試し書きです。 現在では CSS の flex で配置したり、 SVG タグで描画した方が簡単になる話もあります。
サンプル

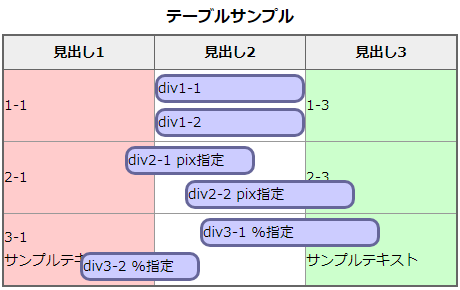
table をグリッド代わりにして div を配置。

フロー図、年表風。

上のサンプルを応用。
(昔話) グラフ
SVG が使えなかった時代に table を無理やり使ったトリッキーな話です。
参考程度に残しておきます。現在では svg を使った方が無難です。
svg タグ

グラフの目盛りのサンプル。
目盛りの文字を td 内の div position: absolute; で配置。 少々トリッキー。
div や table でグラフを描く

table で棒グラフのサンプル。
div や table でグラフを描く