HTML: ul,ol,li タグ
概略
-
MDN: ul: 順序なしリスト (Unordered List) 要素
li 要素に箇条書きのマークが付きます。 -
MDN: ol: 順序付きリスト (Ordered List) 要素
li 要素の箇条書きのマークが通し番号になります。 -
MDN: li: リスト項目 (List Item) 要素
箇条書きの個々の項目を入れるタグです。 - HTML: 文章レイアウト: 箇条書き、目次、表など
li タグの display の初期値は list-item です
display: block; の一種ですが li タグ用に特化した値です。
CSS display: inline, block, inline-block など
タグ名 CSS の display の値 ------------------------------------------ ul block ol block li list-item (block の一種)
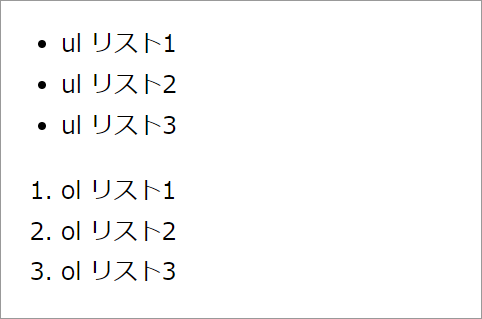
HTML サンプル

HTML のみのサンプル。CSS 装飾なしのときの初期表示です。
TestJS_edit_html01.html
編集シミュレーション。
- TestJS_edit_html01.html
ul のネスト。編集シミュレーション。
CSS サンプル (2024)

CSS の編集シミュレーション。

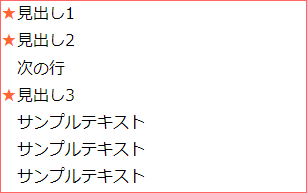
自前の箇条書きマークを付ける。CSS ::before のサンプル。
左の余白の調整。
CSS content

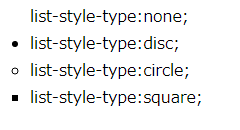
list-style-type のサンプル。箇条書きのマーク。

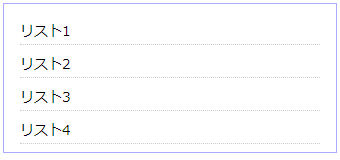
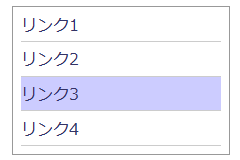
目次のサンプル。箇条書きマーク、インデント、 下線、リンクのブロック要素化など。

目次のサンプル。
HTML: 文章レイアウト: 箇条書き、目次、表など
目次の項目のテキストが枠からあふれるときに、 改行せずに文字列の末尾を「・・・」に置き換えたい場合は CSS の text-overflow: ellipsis; を設定します。
CSS overflow
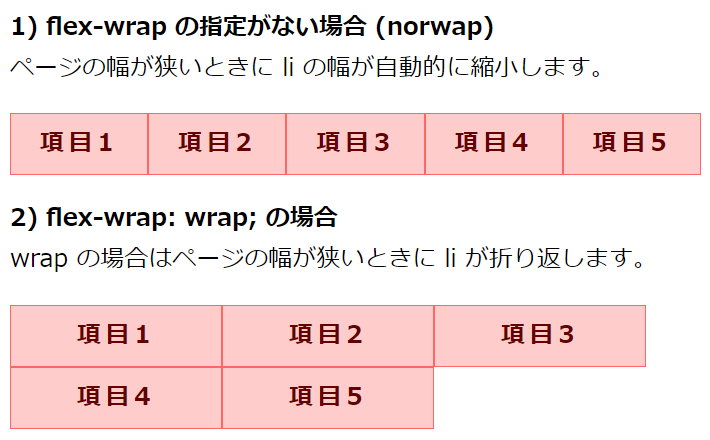
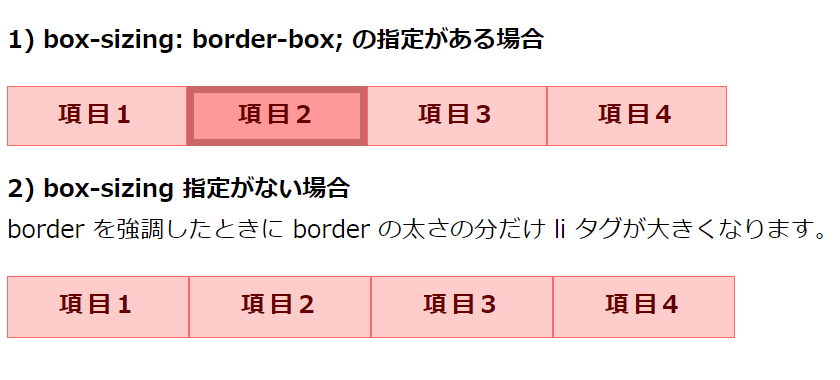
CSS flex で li タグを左右に並べる


flex で画像と説明文を左右に並べる

CSS flex で画像と説明文を左右に並べるサンプル。 画像は figure, img で固定幅、説明文は dl, dt, dd で可変幅です。
figure タグ
dl, dt, dd タグ
タブパネル

TestHTML_tabpanel_input_ul01.html
JavaScript を使用しないサンプルです。 input タグのラジオボタン (type="radio") を組み合わせます。
ツリー風の表示

TestHTML_SGFTree_ul_li_nest_css_icon02.html
CSS でアイコン画像をつけるなど装飾のサンプル。 こちらは見た目のサンプルで、実際の処理は JavaScript で行います。
ul,liタグ (3),ツリービュー
SGF ツリービュー
CSS でアイコン画像をつけるなど装飾のサンプル。 こちらは見た目のサンプルで、実際の処理は JavaScript で行います。
ul,liタグ (3),ツリービュー
SGF ツリービュー
その他
(昔風) float: left;
flex がなかった時代に li タグを左右に並べるときに float: left;
を使っていました。
CSS: float
display: list-item;
- TestCSS_element_XML_TORCS01.html
XML に CSS でスタイルを付けるサンプル。
JavaScript: XML の処理