HTML: 改行を表す文字コード
HTML ファイルやテキストファイルの改行文字コードの話です。
先に要点:HTML ソーステキストの改行コード
HTML のソーステキストの改行コードは 1) LF (JavaScript の \n), 2) CR LF (\r\n)、 どちらでも構いません。一応、LF を推奨という話もあります。
JavaScript や C# などのプログラムテキストも 特別な理由がなければ LF にします。
改行文字, CR (carridge return) と LF (line feed)
テキストファイルで改行を表す文字コードには CR (carridge return, キャリッジリターン) と LF (line feed, ラインフィード) の2種類があります。 古くはタイプライターの時代までさかのぼり、 昔の慣習が現在のテキストファイルの改行コードにも残っています。
● 改行に使われる文字コード 1)値 2)略記 3) 説明 ---------------------------------------------------------------------- 0x0D CR \r キャリッジリターン。文字の印字位置を行頭に戻す。 0x0A LF \n ラインフィード。行送り。文字の印字位置を次の行に移動する。 1) 文字コードの 16進数の値 2) 略記でよく使われる表記 3) JavaScript の文字列で記述するときの表記 改行コード キャリッジ・リターン
テキストファイルの改行コードは OS によっても異なります。
JavaScript などのプログラムでテキストを行で分割して処理するときに、
しばしば面倒な話になります。
JavaScript:テキストを行に分割する
● テキストファイルの改行コード ・LF のみ Unix, Linux, Mac OS X 以降のテキストファイル。 ・CR のみ 1990年代の Mac (OS9 まで) のテキストファイル。 ・CR LF の 2文字 Windows や昔の MS-DOS のテキストファイル。 電子メール、HTTP のリクエストヘッダー、レスポンスヘッダーなど。
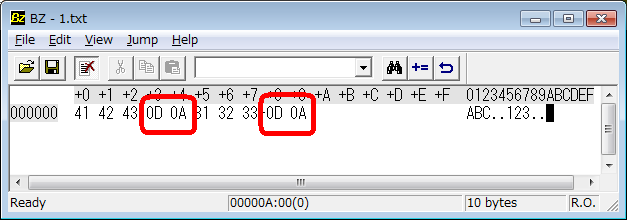
例えば Windows のメモ帳でテキストファイルを保存した場合は 改行コードは CR と LF の 2文字になっています。

改行コードは 0x0D (CR), 0x0A(LF)
- sample_crlf.txt - サンプル。改行が CR LF のテキスト
- sample_lf.txt - サンプル。改行が LF のみのテキスト
適当なホームページの HTML ファイルを保存して Windows7 以前の古いメモ帳で開いたときに、 テキストの改行が反映されず1行で表示されるものがよく出てきます。 こうなる理由は改行コードが CR LF ではなくて LF になっているためです。 Windows 用のテキストエディタでも LF のみの改行を認識できるものであれば正しく表示されます。
HTML での改行コードの扱い
HTML では pre タグの中以外は改行コードやタブはスペース (空白文字) があるのと同じ扱いになります。 連続するスペースは 1文字のスペースがあるのと同じと見なされます。 専門的には XML などで ignorable character (無視できる文字、 意味を持たない文字) のような言い方をします。
改行がスペースと同じ扱いになる話は img タグで画像を並べるときにも出てきます。 img タグを改行しながら並べると、 画像の間に隙間ができるといった話で出てきます。

img タグを並べるサンプル。画像の周囲に余白ができる話。
img タグだけ並べる
CSS: vertical-align
HTML で 
 の改行コードを使う場面
HTML のタグに title 属性 を付けるとマウスカーソルがきたときに説明のポップアップを表示することができます。 説明のテキストが長文で適当なところで改行したいときに LF の改行コード (
 ) を入れて改行することもできます。
<a href="sample_kawasemi.jpg"> <img title="カワセミくん
クリックすると大きな画像を表示します" src="sample_kawasemi.jpg" width="200" alt="サンプル"/> </a>

img タグに title 属性を付けるサンプル。 説明文を途中で改行する。
CSS: 要素の表示・非表示

 を使わなくても title 属性の文字列内で普通に改行しても反映されます。

div タグに title 属性を付けるサンプル。
JavaScript と改行コード
JavaScript や CSS や XML や C# などのプログラムテキストも CR をわざわざ使う理由がないので特殊な事情がなければ LF にします。
JavaScript で文字列に改行を入れる場合
\n を使います。\r は特別な理由がない限り使う必要ありません。
let s = "文字列\n文字列"; //\n は改行コードを表します。
CR が必要になる例
CR が必要になる話は現在ではめったに出てきませんが、 Windows プロンプトのバッチファイル (拡張子が bat のファイル) のテキストや音楽プレーヤーソフトの m3u のプレイリストファイルで必要になります。
Windows コマンドプロンプトの使い方AGPtEK: A02 で m3u プレイリストを作る
参考: 改行コード以外の文字コード
HTML の &xxx; 表記
HTML でときどき &xxx; のような記述が出てくることがあります。 初歩的な話では気にする必要ありません。 HTML で文字をこういう風に表すこともできるぐらいで眺めてください。
"e; や < のような表記と同じように 10進数や 16進数で文字を表記できる。 改行やタブなどは HTML で使うことはめったにないと思う。 ● 例 10進数 16進数 1) 説明 ------------------------------------------------------- 
 \r CR 復帰 
 \n LF 行送り,改行   \t TAB タブ     \x20 スペース、半角の空白文字 & & \x26 & アンパサンド A A \x41 A アルファベット大文字のA 1): JavaScript の文字列でエスケープで表記する場合 ● 資料 文字参照 スペース (文字)
JavaScript では上の話は参考程度です。
通常エスケープする理由がないので使う必要もありません。
ただし、セキュリティ関連で出てきます。
例えば、innerHTML に文字列をセットするときに文字 < を < に
エスケープすれば大丈夫というわけではありません。
上のような代替表記の方法がいくつもあります。
innerHTML に HTML テキストをセットする
XML ではエラーになる表記がある - など
XML では HTML で出てくる や © などの文字 (
エンティティ Entity と呼びます) は定義されていません。
これらの文字を含む HTML を XML として読ませると XML 文法エラーになります。
HTML も XML 形式で書いておくと便利かも