CSS: border - 枠線
概略
border は要素に枠線を付けることができます。
border は、要素が 1) ブロック (display: block;) やインラインブロック
(display: inline-block;) か、 2) インライン (display: inline;)
かによって線の付き方が変わります。
CSS display: inline, block, inline-block など

TestCSS_inline_span01.html
基本的なサンプル
border は div, p, h1(,h2,...), ul,li, table などさまざまなタグで使えます。

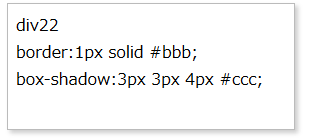
border のサンプル。

box-shadow で影を付ける。
CSS 効果: 影をつける、グラデーションなど

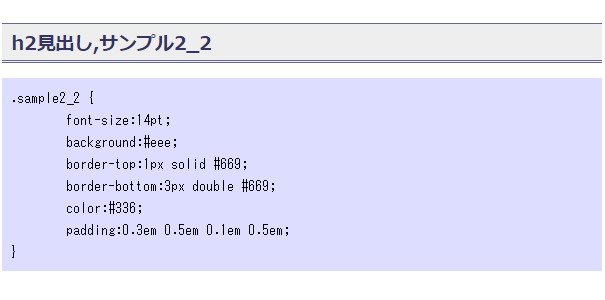
見出しのサンプル。h1, h2 タグなど。
h1, h2などのタグも div と同じブロック要素で、CSS の指定の仕方も同じです。

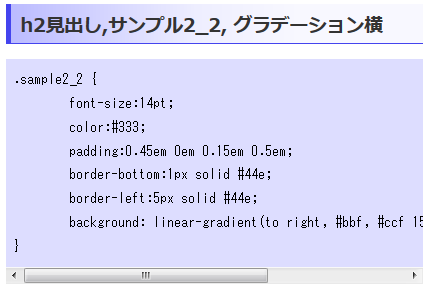
見出しのサンプル。 ドロップシャドー、グラデーションのサンプル。
CSS 効果: 影をつける、グラデーションなど
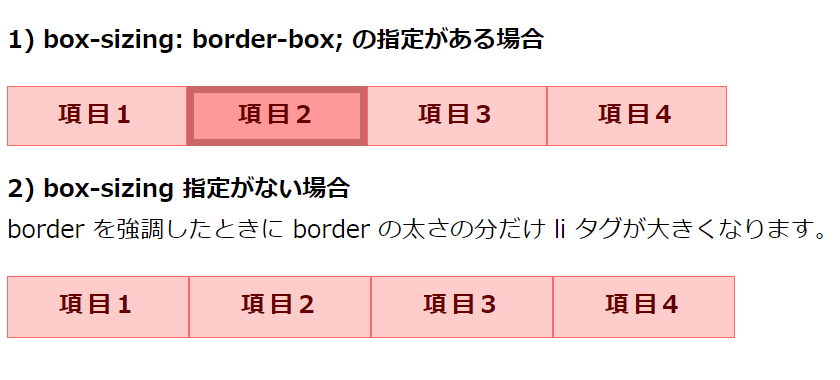
border で強調表示する
:hover などと組み合わせてマウスカーソルが来たときに border を太くして強調表示に使うことができます。

TestCSS_box_sizing_li_flex01.html
目次の項目にマウスカーソルが来たときに強調表示するサンプル。
CSS: 要素の余白: box-sizing
CSS: flex
ul,ol,li タグ
目次の項目にマウスカーソルが来たときに強調表示するサンプル。
CSS: 要素の余白: box-sizing
CSS: flex
ul,ol,li タグ
角を丸くする border-radius

dl, dt, dd タグを使ったタイトル付きの枠のサンプル。
dl,dt,dd タグ
TestCSS_border02.html
dl, dt, dd タグの代わりに div, h4, p タグに置き換えた例。

px 指定のサンプル。

% 指定のサンプル。楕円が描きやすい。
px 指定も %指定も4隅のパラメータを個別に指定することで、 やや複雑な形にすることもできます。
特殊なサンプル

border の仕組み。ちょっとひねったサンプル。