CSS: HTML 要素の表示・非表示
title 属性
title 属性はどのタグにも付けることができます。 タグの領域にマウスカーソルを持ってくるとツールチップ (吹き出しのメッセージ) を表示します。

div タグに title 属性を付けたサンプル。
表示するテキストを途中で改行させたい場合は 

を入れます。

 はラインフィード (LF : line feed, JavaScript の \n)
を表す特殊文字です。
改行を表す文字コード

img タグに title 属性を付けたサンプル。
details タグと summary タグ
details タグ と summary タグ は近年の新しいタグです。
IE11 が対応しなかったため 2010年代まであまり使われませんでした。
詳細説明 (details) を開いて表示したり、閉じて要約 (summary)
だけの表示にしたりするのを簡単にできます。
下で出てくるような CSS の display や :focus や tabindex
を使った複雑な書き方が不要になります。
details タグ、summary タグ

details と summary のサンプル。
dialog タグ (2023)
ダイアログを表示する用途では従来は div
を表示・非表示する方法が使われていましたが、
近年は dialog タグ があります。
ただし少々の JavaScript が必要です。
HTML 要素の表示・非表示: JavaScript
(工事中) CSS popover
CSS の popover を使うと JavaScript が不要になります。 ただし、2023年時点では Chrome と Edge しか対応していません。
CSS display と visibility
HTML 要素の表示・非表示は CSS の display や visibility で設定することができます。
-
MDN: display
display: none; はタグの区画自体が確保されません。 -
MDN: visibility
visibility: hidden; はタグの区画は確保されていますが、 内容を表示しません。
- TestCSS_display_visibility01.html
display と visibility の違いのサンプル。 div タグの例。 p タグや li タグや dd タグなどのブロック要素も扱い方は同じです。
:target 擬似クラスでポップアップ表示

ページ内リンクと :target 擬似クラスを用いたポップアップ表示のサンプル。
a タグ: ページ内へのリンク
CSS position: fixed;
タブパネルなどの表示
タブパネルなどの表示は :focus を使うよりも
input タグ の ラジオボタン (type="radio")
を使った方が操作性が安定します。
input タグ: type="radio" ラジオボタン

dt, dd, dl タグとラジオボタンを組み合わせたサンプル。
HTML: タブパネル
:focus 擬似クラスで要素を表示・非表示する

:focus で div を表示・非表示する。
こちらは実験用のサンプルです。 実際にこういうややこしい使い方をしない方が良いです。

クリックすると position: absolute; で指定した位置に div を表示する。
CSS position: absolute;

ボタンを押すとポップアップを表示するサンプル。
CSS position: fixed;
(参考) 下は JavaScript で表示・非表示を処理している例です。
TestJS_position_fixed_center01.html
ul, li タグを組み合わせたサンプル
- ul,ol,li タグ
- TestHTML_ul_li_div_focus03.html
li:focus のサンプル。li 内の div をポップアップ表示する。
div を position: absolute; にして li に対して重ねて表示します。

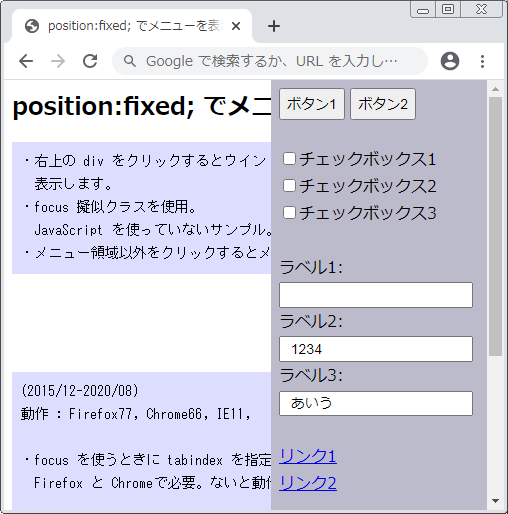
CSS position: fixed; でウインドに対して固定位置で表示する
固定のメニューやアプリケーションのツールの表示など。

CSS position:fixed
fieldset タグ, legend タグ
:hover 擬似クラス
:hover は文字の強調や領域のハイライト表示などの用途に限定した方が良いです。
:hover でも :focus に似た複雑な表示・ 非表示ができますが、不安定な表示状態で操作性が悪くなるので ポップアップメニューやタブパネルなどの用途で使わない方が良いです。
- TestCSS_hover01.html
:hover と :active のサンプル。
JavaScript で要素を表示・非表示する

CSS display のサンプル。 div の表示・非表示を JavaScript で制御する。
CSS: 要素の表示・非表示: JavaScript