JavaScript: ファイル処理 FileAPI
input type="file"
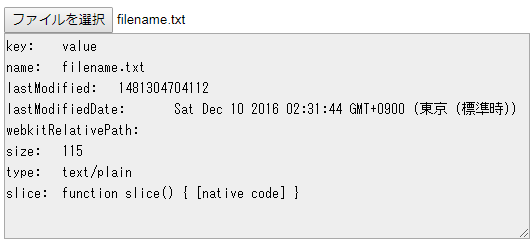
input type="file" はファイル選択のダイアログを表示するときに使用します。

ファイルのプロパティを表示。
ファイルを読む
テキストファイルを読む
- TestJS_fileapi_read_text_file01.html
テキストファイルを読む。 - TestJS_fileapi_read_text_file02.html
テキストファイルを読む処理をクラス化した例。 - TestJS_dnd_text_file01.html
ドラッグ&ドロップでテキストファイルを開く。
画像ファイルを読む
- TestJS_fileapi_read_image_file01.html
画像ファイルを読んで、img 要素にセットする。FileReader のサンプル。
imgタグ, JavaScriptサンプル - TestJS_canvas_fileapi_read01.html
画像ファイルを読んで canvas に表示する。
canvas タグ, JavaScriptサンプル
URL.createObjectURL(file); を使う方法もありますが、 メモリリークの話が出てくるかも?。
- TestJS_fileapi_ImageFile_img02.html
画像ファイルを読んで表示。ImageFile.js のテスト。
FileAPI、ドラッグ&ドロップ、クリップボードからペーストの処理。
画像はマウスでドラッグ移動や拡大縮小できる。
クリップボードの処理
マウスイベント処理
imgタグ, JavaScriptサンプル - TestJS_fileapi_ImageFile_canvas01.html
画像ファイルを読んで canvas 要素に表示。ImageFile.js のテスト。
canvas タグ
ファイルを保存する
Web ブラウザではセキュリティの制約があるので、 ファイル保存ではファイルダイアログのカスタマイズなど細かい調整はできません。
- TestJS_fileapi_write_text_file01.html
テキストをローカルファイルに保存する。 a タグを作ってリンク先 (href) にテキストデータをセットし、 JavaScript で a リンクをクリックすることでファイル保存の動作になります。 - TestJS_canvas_write_image_file01.html
canvas 画像をファイルに保存する。 テキストファイルの保存と考え方は同じです。
canvas タグ
Web ブラウザの設定によって保存のときの動作が変わります
- Web ブラウザのデフォルト動作の場合。
指定フォルダに自動的にファイルが保存されます。 Windows の場合は C:\user\(ユーザー名)\download に保存します。 同じ名前のファイルがすでにある場合は、ファイル名(1), ファイル名(2) のような通し番号が付きます。 - Web ブラウザの設定を変えるとファイル保存のダイアログを表示して
ユーザーがファイル名や保存先のフォルダを指定することができます。

- Edge 120
「ダウンロード」→「ダウンロード時の動作を毎回確認する」を有効にする。 - Chrome 120
「ダウンロード」→「ダウンロード前に各ファイルの保存場所を確認する」 を有効にする。 - Firefox 119
「一般」→「ダウンロード」→「ファイルごとに保存先を指定する」を 有効にする。