JavaScript: マウスイベント処理
概略
座標のプロパティ
- MDN: MouseEvent: screenX プロパティ
- MDN: MouseEvent: pageX プロパティ
- MDN: MouseEvent: clientX プロパティ
- MDN: MouseEvent: offsetX プロパティ
(関連) draggable 属性で処理する
こちらは MouseEvent を使わない話です。
HTML の draggable 属性 を使うと MouseEvent で処理するよりも 細かい処理の記述が不要になりプログラムが簡単になります。 最初に 1) draggable 属性でも間に合う処理か?、2) MouseEvent が必要な処理か?、検討してみてください。

li 要素をマウスのドラッグで並べ替える。
ul,ol,li タグ: li 要素を並べ替える
基本的なサンプル
マウスイベントで得られる座標

div で mousemove イベントを拾うサンプル。 screenX, clientX, pageX, offsetX などのプロパティの座標を表示します。
CSS position: fixed;
ドラッグ操作をマウスイベントで処理
MouseEvent を使う処理は draggable 属性のような大雑把な移動ではなくて、 正確に位置を合わせたり、細かい処理を入れたりする用途に適しています。
- イベント処理は this が混乱しやすいので注意が必要です。
JavaScript: this

TestJS_mouse_img_drag02.html
img 画像をドラッグ移動する。MouseEvent で処理する例。
imgタグ: JavaScript (1)
(関連) TestJS_draggable_img01.html
draggable 属性で img 画像をドラッグ移動する例。
draggable 属性でドラッグ操作する
img 画像をドラッグ移動する。MouseEvent で処理する例。
imgタグ: JavaScript (1)
(関連) TestJS_draggable_img01.html
draggable 属性で img 画像をドラッグ移動する例。
draggable 属性でドラッグ操作する

divをドラッグ移動する。
上の画像ドラッグのクラスを使用した例。

マウス操作で範囲選択の div の枠を表示する。
CSS: 要素の大きさを手動操作で変更する

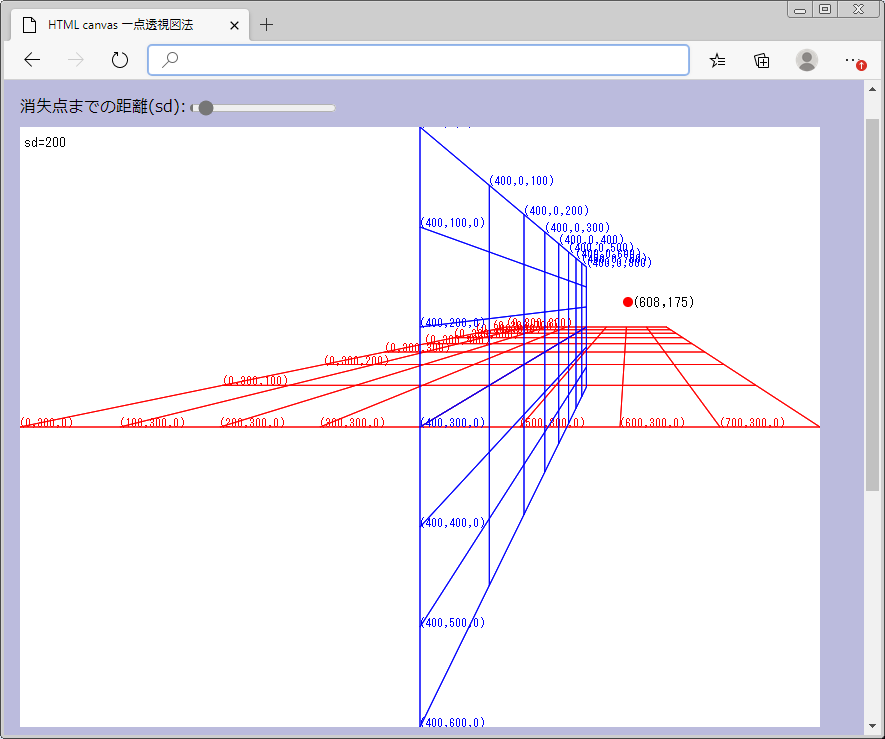
HTML5 canvas のサンプル。一点透視図法で座標を表示。
JavaScriptL: canvas でグラフを描く
マウスホイールのサンプル
- TestJS_mouse_event_wheel01.html
ホイールイベントの値を見る。
マウスホイールで img 画像を拡大縮小表示する
- imgタグ: JavaScript: マウスで処理する
- TestJS_img_resize_mouse_wheel01.html
単純な拡大縮小表示。 - TestJS_img_resize_mouse_wheel02.html
クリックした場所を中心に拡大縮小する。スクロール (scrollTop, scrollLeft)で調整。 - TestJS_fileapi_ImageFile_img02.html
クリックした場所を中心に拡大縮小する。 img を absolute で配置し top, left で調整。

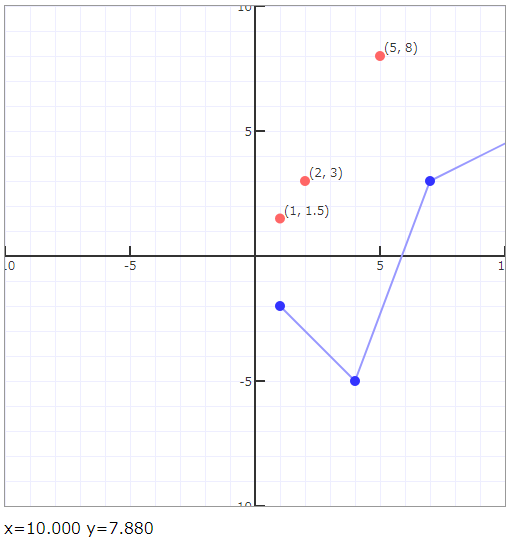
SVG の拡大縮小のサンプル。 グラフ・スクリーンの座標変換で拡大縮小する。
svg タグ, JavaScriptサンプル
SVG でグラフを描く
ツールサンプル
- JavaScript: ツールサンプル (2)
- TestJS_fileapi_ImageFile_img02.html
画像ファイルを読んで表示。ImageFile.js のテスト。
FileAPI、ドラッグ&ドロップ、クリップボードからペーストの処理。
画像はマウスでドラッグ移動や拡大縮小できます。
JavaScript: ファイル処理 FileAPI
imgタグ: JavaScript サンプル