svg タグ: JavaScript (1)
スライダーで SVG 図形を動かす

スライダーで SVG 図形の位置や大きさを変える。
input タグ: スライダー
線やテキストを描画する
- TestJS_svg_draw01.html
線やテキストを描画する。 line 要素や text 要素などを作って svg に追加。

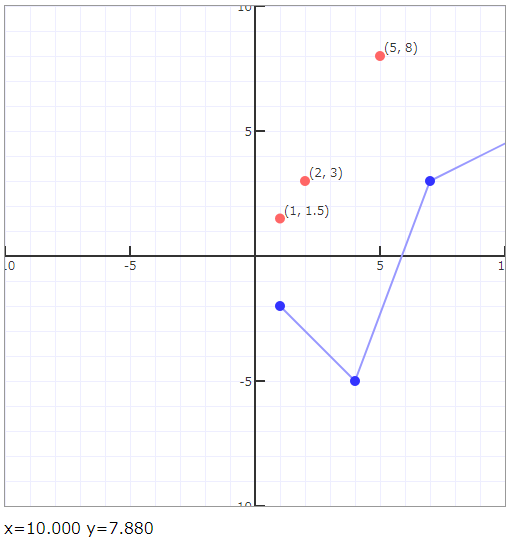
TestJS_svg_polyline_map01.html
polyline のサンプル。座標データのテキストを読んで地図を描く。
参考:TestJS_canvas_drawline01.html
canvas に地図を描く。
canvas タグ
TestJS_chartjs_scatterplot_map01.html
Chart.js グラフの散布図で地図を描く。
Chart.js でグラフを描く
polyline のサンプル。座標データのテキストを読んで地図を描く。
参考:TestJS_canvas_drawline01.html
canvas に地図を描く。
canvas タグ
TestJS_chartjs_scatterplot_map01.html
Chart.js グラフの散布図で地図を描く。
Chart.js でグラフを描く
SVG 図形をドラッグ操作で移動する (2024/01)
svg 図形をマウスなどのドラッグ操作で移動させる話です。
ドラッグ操作で svg 図形を移動する方法はいくつかあります。 例えば- div などの親要素に対して絶対座標 (CSS の position: absolute;)
で配置した svg 要素や img 要素の座標を変更することで移動する。
CSS position: absolute; - svg 要素内の特定の画像部品を transform で移動する。
1. の場合でも
- A) HTML の draggable 属性 を使う方法
- B) マウスイベント (MouseEvent) を使う方法
などがあります。用途に応じて適した方法を使い分けます。
draggable 属性と MouseEvent
draggable 属性の方が JavaScript の処理は単純になりますが、 細かい調整はできません。draggable 属性は大雑把な操作に適しています。 MouseEvent では細かい調整もできますが JavaScript のコードも多くなります。

TestJS_draggable_svg01.html
SVG のグリッド画像をドラッグ移動する。こちらは HTML の draggable 属性で処理するサンプルです。img 要素でリンクされた外部の svg ファイルの画像を移動します。
SVG のグリッド画像をドラッグ移動する。こちらは HTML の draggable 属性で処理するサンプルです。img 要素でリンクされた外部の svg ファイルの画像を移動します。
- TestJS_draggable_svg02.html
こちらはHTML 内にある svg 要素の画像をドラッグ操作で移動します。 svg 要素には offsetTop, offsetLeft がないので上の img のような処理を svg に対して直接行えません。 ということで svg を div で囲って div 要素をドラッグ移動します。

SVG のグリッド画像をマウス操作でドラッグ移動するサンプル。 こちらは MouseEvent で svg を格納した div 要素の座標を更新するサンプルです。
transform で図形を操作する (2023/11)
拡大・縮小表示
- TestJS_svg_viewBox_resize01.html
SVG を拡大・縮小表示する。 viewBox 属性でビューポートを設定するサンプル。

マウスホイールで拡大縮小表示するサンプル。
グラフ・スクリーンの座標変換で拡大縮小する。
SVG でグラフを描く
JavaScript マウスイベント処理