JavaScript ツールサンプル (2)
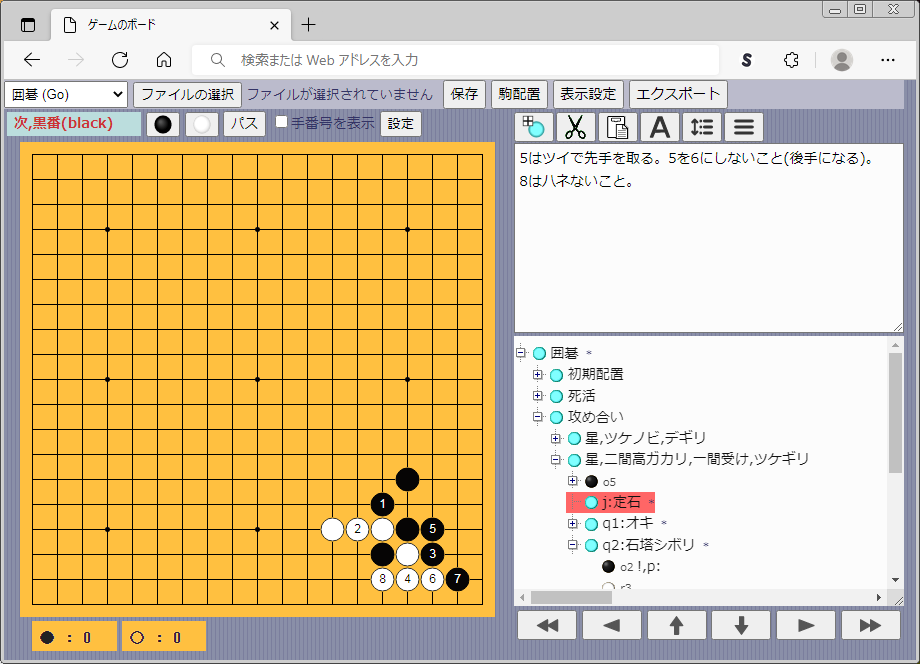
囲碁・将棋・チェスなど

グラフを描く

TestJS_chartjs_ui02.html
Chart.js で簡易グラフ作成。テキストデータを入力してグラフを描く。
TestJS_chartjs_ui02.zip (60kB 2022/08)
ネットがなくてもローカルでも動かせます。
Chart.jsでグラフを描く
(2022/08)
グラフの系列の色の種類を追加。
HTML 出力の JSON の整形処理を修正。
Chart.js で簡易グラフ作成。テキストデータを入力してグラフを描く。
TestJS_chartjs_ui02.zip (60kB 2022/08)
ネットがなくてもローカルでも動かせます。
Chart.jsでグラフを描く
(2022/08)
グラフの系列の色の種類を追加。
HTML 出力の JSON の整形処理を修正。

TestJS_graph_function2021.html (2021)
div の点で関数グラフを描く。 数式を自分で入力して任意の関数を描きます。
div や table でグラフを描く
TestJS_graph_function2021.zip
(8kB 2021) ネットがなくてもローカルでも動かせます。
div の点で関数グラフを描く。 数式を自分で入力して任意の関数を描きます。
div や table でグラフを描く
TestJS_graph_function2021.zip
(8kB 2021) ネットがなくてもローカルでも動かせます。
そのうち SVG 版も作る予定。
SVG でグラフを描く
画像処理など

画像の一部の領域をマウスで選択して切り抜きます。
JavaScript マウスイベント処理

単純なお絵かきのサンプル。
canvasタグ (1)

画像処理のサンプル。
コンボリューションフィルター(畳み込みフィルター, 3×3行列)などのサンプル。
canvasタグ (1)

JPEG 画像の圧縮率を変えて一覧表示するサンプル。

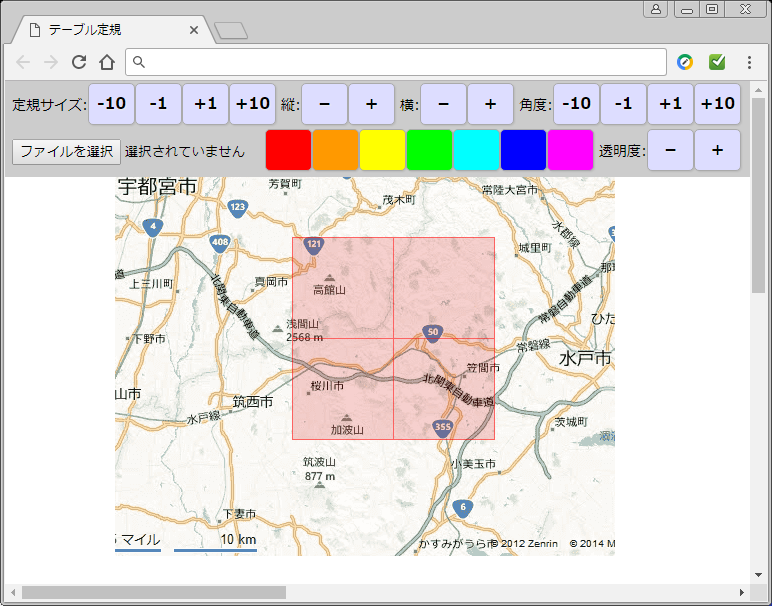
table を定規代わりにして画像に重ねて表示。 画像と定規はマウスでドラッグ移動できます。
ライフゲーム

TestHTML_LifeGame01.html
眺めて楽しむシミュレーションです。