CSS 効果 (1): 影をつける、グラデーションなど
概略
要素に影 (ドロップシャドー) をつけるときには box-shadow を、 テキストに影をつけるときには text-shadow を使います。 グラデーションを付けるときには background に linear-gradient などを設定します。
- MDN: box-shadow - 要素 (div タグ, pタグなど) に影を付けます。
- MDN: text-shadow - テキストに影を付けます。
- CSS gradation - グラデーション
ドロップシャドー (影を付ける)

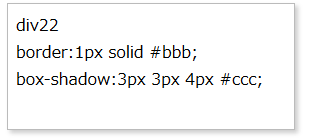
div に box-shadow で影を付ける。
CSS border(枠線)のサンプル

文字にドロップシャドーを付けたサンプル。
text-shadow を使います。
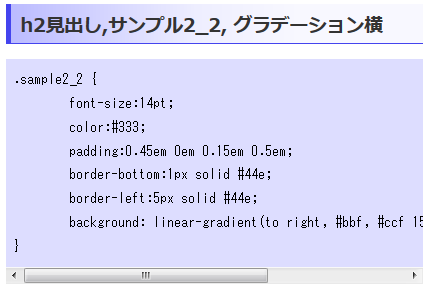
グラデーション

見出しタグにドロップシャドー、グラデーションを付けたサンプル。
HTML: 文章レイアウト

フォントサンプルを出力。
HTML: フォントのサンプル
HTMLツールサンプル (1)
要素を半透明にする