HTML: textarea タグ
概略
textarea タグ は複数行のテキストを入力し編集できるコントロール要素です。
textarea は Web ブラウザによって見え方が異なります
textarea は Web ブラウザによって領域の大きさやフォントなど大きく異なります。 どの Web ブラウザでも同じように見えるようにしたい場合は CSS で調整が必要です。 cols 属性 (幅), rows 属性 (高さ) も Edge/Chrome と Firefox で大きさがぜんぜん異なるのでこれらの属性は使用せず、 CSS の width, height で設定します。
- TestHTML_textarea01.html
HTML のみのサンプル。


CSS display の初期値は inline-block です
textarea の CSS の display の初期値は inline-block です。
img タグと同じ感覚で扱えます。
CSS display: inline, block, inline-block など
img タグ
- CSS で要素の大きさ (width, height) を指定できます。
a タグや b タグなどの inline 要素と異なる点です。 - textarea タグを複数並べると左右に並びます。
img タグを複数並べると画像が左右に並ぶ話と同じです。 div タグや p タグなどの block 要素と異なる点です。

textarea を複数並べるサンプル。
textarea タグのリサイズの許可と禁止
textarea タグでは初期表示で領域の大きさをドラッグ操作で変更できます。
textarea の右下にドラッグ操作に反応する領域があります。
textarea のサイズ変更を禁止したい場合は
CSS で resize: none; を設定します。
CSS resize: 要素の大きさを手動操作で変更する
textarea {
resize: none; /* textarea のリサイズを禁止する。 */
}

textarea の初期表示と resize: none; で textarea リサイズを禁止するサンプル。
JavaScript サンプル
textarea タグはコントールの要素で、div や span などの通常の要素とは JavaScript の処理の仕方が異なります。 表示するテキストは textContent ではなく プロパティ value にセットします。
正しい textarea.value = "文字列"; 誤り textarea.textContent = "文字列";
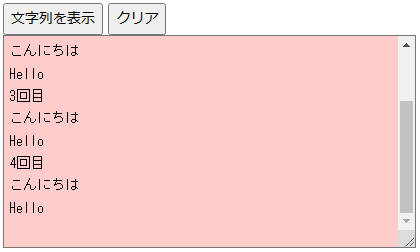
- TestJS_textarea01.html
ボタンを押すと textarea に文字列を出力する。

ボタンを押すと textarea に文字列を追加で出力する。 文字列が textarea の末尾まできたらスクロールする。

テキストを行の配列に分割する。不要な空行を除去する。
テキストを行に分割する
TestJS_function_map02.html
上と同じ。処理を連想配列にまとめたサンプル。