HTML で将棋盤やチェスボードを表現する
table タグで将棋盤やチェスボードを表現を表現するサンプルです。
table タグで盤を表現する
- HTML で碁盤を表現する (2)
table の基本的な話など。
table タグ (1)

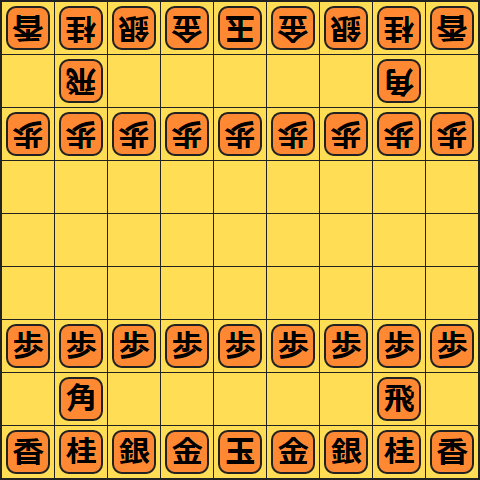
将棋の盤面を表示した例。タイルっぽい表示になってますが・・・ こちらは駒がテキスト表示です。 img 要素で画像に置き換えることもできます。

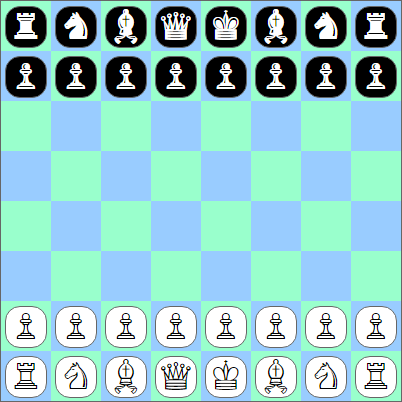
チェスの盤面を表示した例。駒は Unicode の文字を使用しています。

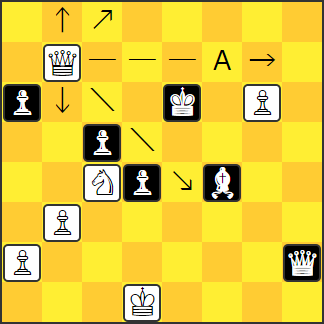
矢印などの説明を入れた図の例。 Unicode 文字の間に合わせですが、 この程度の表示は画像を用意しなくてもできます。
盤面の視点の切り替え

背景画像 (駒) を回転させるサンプル。
CSS background - 背景
CSS transform - 変形・回転など

TestCSS_table_transform01.html
盤面 (table) 全体を transform で回転や反転させるサンプル。
将棋とチェスは盤面の 180度回転 (先手と後手の入れ替え) しかないので比較的単純ですが、 囲碁・連珠では単純な CSS tranform では間に合わない話も・・・。
また、駒以外のラベル文字も表示する場合は単純な transform が使えません。 面倒な話がたくさん出てきます。
盤面 (table) 全体を transform で回転や反転させるサンプル。
将棋とチェスは盤面の 180度回転 (先手と後手の入れ替え) しかないので比較的単純ですが、 囲碁・連珠では単純な CSS tranform では間に合わない話も・・・。
また、駒以外のラベル文字も表示する場合は単純な transform が使えません。 面倒な話がたくさん出てきます。
画面の大きさに合わせて盤面サイズを変える

画面に合わせて大きさが変わる将棋盤のサンプル。 JavaScript を使用せず CSS だけで行えます。
CSS: 要素の大きさを画面に合わせて変更する
駒の定義、文字で盤面を表現する
- TestJS_FEN01.html
FEN, SFEN の盤面の文字列をデコードするサンプル。
チェス・将棋、FEN/SFEN データ
JavaScript で盤を作成する
- TestJS_shogi_table_create01.html
SFEN 文字列から将棋の盤面を表示する。
盤面に駒を配置する
盤面の編集など手動で操作する GUI 部品のサンプルです。

TestHTML_input_radio_shogi01.html
input タグ、ラジオボタンのサンプル。将棋の駒を選択する。 JavaScript を使用せず、CSS のみで処理した例。
TestJS_input_radio_shogi03.html
JavaScript で input, lable 要素を生成する。
inputタグ
input タグ、ラジオボタンのサンプル。将棋の駒を選択する。 JavaScript を使用せず、CSS のみで処理した例。
TestJS_input_radio_shogi03.html
JavaScript で input, lable 要素を生成する。
inputタグ

駒を選択して盤に並べるサンプル。
部品を汎用化する
将棋、チェス、囲碁、オセロなどのボードゲームは
共通する処理も多いので、部品を共通化します。
HTML で碁盤を表現する (2)
JavaScript: ボードゲームのクラスを作る (1)
- TestJS_shogi_table_create02.html
単純なサンプルが、だんだん大げさなクラス構成になります。
駒を移動させる表示処理

TestJS_shogi_piece_drag02.html
将棋の駒をマウスでドラッグ移動させるサンプル。 table td 内の駒の要素を別の td 内に移動させます。 駒は img タグの画像です。
draggable 属性でドラッグ操作する
TestJS_shogi_piece_drag01.html
(参考) こちらは失敗。駒がテキストの場合はドラッグ中に CSS rotate(180deg) が反映されません。
将棋の駒をマウスでドラッグ移動させるサンプル。 table td 内の駒の要素を別の td 内に移動させます。 駒は img タグの画像です。
draggable 属性でドラッグ操作する
TestJS_shogi_piece_drag01.html
(参考) こちらは失敗。駒がテキストの場合はドラッグ中に CSS rotate(180deg) が反映されません。
データモデル
上の話は盤面の表示や駒の操作の GUI の話で、 まだ盤面のデータを扱うモデルの話が出てきていません。 ここでは盤面のデータを扱うモデルの話をします。 GUI の話とゲーム自体のモデルは分離して考え、 ごちゃまぜにしないようにします。
- TestJS_BoardPiece01.html
class Piece のサンプル。駒を不変 (immutable) の定数オブジェクトで定義する。 Java などでよく出てくる話です。 - TestJS_BoardModel_setFEN01.html
チェスや将棋の FEN テキストを読んでモデルに駒を配置するサンプル。
データファイルの処理
- TestJS_FEN01.html
FEN, SFEN の盤面の文字列をデコードするサンプル。
チェス・将棋、FEN/SFEN データ
チェスのテストサンプル (2023/11)
- TestJS_regex_match_pgn1.html
PGN のヘッダーからキー名と値を取り出す。
JavaScript: 文字列の処理、正規表現 - TestJS_string_split_PGN01.html
チェスの棋譜 (PGN テキスト) を区切り文字で分割する。
文字列の分割 split() - TestJS_PGN_remove_block01.html
チェスの棋譜 (PGN テキスト) から {} や () で囲まれた文字列を除去する。 - TestJS_PGNParse01.html
チェスの PGN テキストをパースする。 文字列の単純な処理でパースする例。 - TestJS_PGNParse02.html
チェスの PGN テキストをパースするサンプル。
- ツール
TestJS_PGNtoSGF01.html
PGN テキストを SGF テキストに変換する。
データファイル SGF
SGF (Smart Game Format)
を流用してみる。
SGF は囲碁の棋譜ファイルで使われるフォーマットで、
手の分岐のツリー構造が扱えます。
囲碁: SGFファイルの処理
SGF テキストは JSON に置き換えることができます。
GameBoard では JSON で保存の処理を入れていませんが、
SGF の JSON ファイルの読み込みはできるかも?。
JavaScript: JSON シリアライズ