CSS: float
概略
float は p タグや figure
タグなどのブロック要素を左右に並べるときに使用します。
CSS flex がなかった時代には目次やコンテンツなど大きな部品のレイアウトでも
float を使っていましたが、
現在では flex を使用した方が簡単になる話が多いです。
CSS: flex

文章を画像の下側に回りこませる
文章と画像を左右に並べ、 文章は画像の下側に回り込ませるような用途では現在でも float を使います。 flex ではこのようなことはできません。
基本的なサンプル

div に float: left; を指定して左右に並べるサンプル。
float の解除
float を使用した場合は適切な場所で float の解除が必要です。 float の状態を引き継いだまま放置すると後のコンテンツの配置に影響を与えます。

div に float: left; を指定して左右に並べるサンプル。
float の解除には以下の方法があります。
- 適当なタグ (br, divなど)を入れて clear: both; を設定する。
<style> .clearfix { clear: both; } </style> <div class="clearFix"></div><!-- float を解除する。 --> - CSS の ::after で解除する方法もあります。
float を指定すると span も img も ブロック要素になります
重要事項で、要素に float を指定すると
img (画像) などのインラインブロック要素や
a (リンク), b (太文字), span などのインライン要素も
暗黙のうちにブロック要素 (display: block;) になります。
ということで div を float
で配置するのと同じ話になります。
CSS: display: inline; インライン要素

span (インライン要素) に float を指定して 左寄せと右寄せを同時に並べるサンプル。 span の代わりに div にしても同じです。
span タグ
サンプルいろいろ

float: left; と float: right; のサンプル。
HTML: ブロック要素の配置

見出しと日付を左右に並べるサンプル。

画像 (figure) とテキストを左右に並べるサンプル。 文章中に画像を置き、テキストは画像の下側にも回り込みます。 画像は float: left; float: right; で左寄せや右寄せに配置できます。
HTML: テキストと画像を並べる

画像 (figure) とテキストを左右に並べるサンプル。 文章を figure の下側に回りこませない。 overflow: hidden; を指定します。 現在では display: flex; でもできます。
CSS: flex
figure タグで画像を並べる

画像を figure タグでタイル状に並べる。 li や div を float で並べる話と同じです。
img タグ (2) 画像を並べる
li タグを左右に並べる
li タグを左右に並べる話も div や figure と同じです。
ul,ol,li タグ

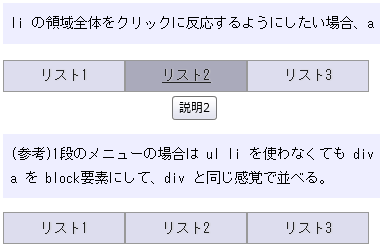
float: left; で li タグを左右に並べる。 編集シミュレーション。

li タグに a リンクを付けるサンプル。 a を block 要素にする。
a タグを block 要素にする

(参考) こちらは昔のサンプルです。img を ul,li で左右に並べたサンプル。
現在は li や CSS float を使わなくても img タグを並べるだけで 簡単にできます。CSS object-fit を使います。
TestHTML_img_array_fit01.html
img タグ (2) 画像を並べる

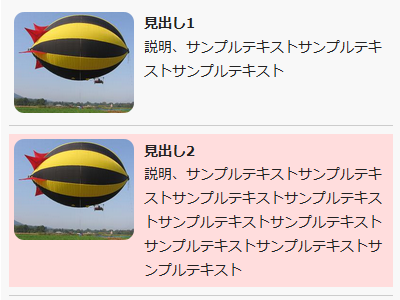
(参考) こちらは flex がなかった時代の昔のサンプルです。 float: left; で画像と説明文を左右に並べる。 文章の領域を可変幅にしたサンプル。
現在は flex でできます。
TestHTML_layout_index01.html
CSS: flex
(昔話) float でレイアウトが崩れる場合がある
CSS の指定の仕方がまずいとレイアウトが崩れて変な表示になることがあります。 float を初めて眺めたときに混乱しやすい話でした。 その後、flex が登場し float があまり使われなくなった理由です。
現在は CSS flex があるので、大きなブロックの配置で float を使わない方が良いです。
- TestHTML_div_float_width01.html
div の最小幅 (min-width)と最大幅 (max-width) を設定。

高さの異なる div を左右に並べて ウインド幅を変えて折り返すとどうなるか?。

変なところにテキストが回りこむ例。

clear し忘れ(float解除し忘れ)の例。

float: left; と margin-left を誤って同時に指定した例。
(昔話) float で2段組レイアウト
こちらは昔話で参考程度です。
CSS flex が出てくる前の時代には
CSS float で 2段組みを作る方法がありました。
仕組みが複雑なので現在では大きなレイアウトで使いません。
現在では flex で簡単に 2段組みが作れます。
HTML ページレイアウト
CSS: flex

float でページレイアウトのサンプル。 本文のブロックを可変幅にする。 また、ウインドの幅に合わせて目次を消す、 文字サイズを変える、など。