CSS: 要素の配置: 左右中央, 上下中央
要素を左右中央に配置する
前置きでインライン要素、インラインブロック要素、ブロック要素について。
インライン要素 : display: inline; の要素。span, a, b, i など。 インラインブロック要素 : display: inline-block; の要素。img など。 ブロック要素 : display: block; の要素。div, p, figure, ul, dl など。
テキストや画像をセンタリングする
1) テキストや 2) b, span などの inline 要素や 3) img などの inline-block 要素は、親の block 要素に text-align: center; を指定することで親要素に対して左右中央に配置できます。

p タグ内のテキストの配置。 左寄せ、センタリング、右寄せ。
HTML: 文章レイアウトとフォントのサンプル
ブロック要素をセンタリングする
div や p や table などの block 要素は margin: 0 auto;
を指定することで親要素に対して左右中央に配置できます。
margin: auto;

ブロック要素 (div, p など) の左寄せ、センタリング、 右寄せ。
margin: auto; は左右に対しては作用しますが、 上下に対してはそのままでは作用しません。 CSS の flex や absolute と組み合わせると上下にも作用します。
テキストや画像を上下中央に配置する
1行のテキストを上下中央にセンタリング

1行だけのテキストの場合は line-height を親の要素の height と同じ値にすると上下中央になります。ただし親要素の height が不定の場合には使えません。
複数行のテキストを上下中央に配置する
display: flex; と
align-items: center;, justify-content: center;
を指定するとテキストを上下・左右中央に配置できます。
CSS: flex
- MDN: 要素を中央に配置
- MDN: align-items - 上下方向
- MDN: justify-content - 左右方向

CSS vertical-align
vertical-align は
テキストや img の縦位置の微調整で必要になる場合があります。
また、button タグや input
タグなどの縦位置の調整でも出てきます。
CSS: vertical-align


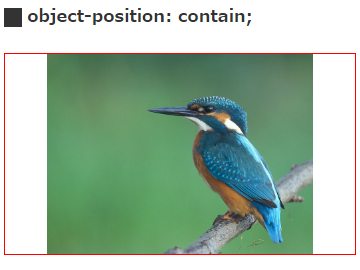
img 画像を上下中央に配置する
img 要素では CSS object-fit や object-position を使うことができます。 div などには使えない点に注意。

ブロック要素を上下左右中央に配置する
ブロック要素を上下左右中央に配置する方法はいくつかあります。
- flex を使う。
- abosolute を使う。
- transform を使う。

親要素に display: flex;、子のブロック要素に margin: auto; を指定すると上下・左右中央に配置できます。
CSS: flex

CSS position: absolute; で上下・左右中央に配置する方法もあります。 子の要素が複数ある場合はこちらを使用します。
CSS position: absolute;
ブロック要素をウインドの中央に配置する
先に前置き話で、
近年の Web ブラウザではダイアログの表示では div ではなくて
dialog タグ が使用できます。
dialog タグのモーダルダイアログ表示 showModal() を使うと
ダイアログは自動的にウインド中央に表示されます。
下の div のサンプルのような CSS の設定が不要になります。
dialog タグ
モーダルダイアログ以外で div
などのブロック要素をウインド中央に表示する場合は
CSS position: fixed; を使います。
CSS position: fixed;

固定サイズの div をウインドの中央に表示する。
TestJS_position_fixed_center02.html
ウインドの大きさに連動してサイズが変わる div をウインドの中央に表示する。
要素の表示・非表示: JavaScript