CSS: vertical-align
概略
vertical-align はテキストや img などの縦位置の調整で出てきます。 また、button タグや input タグなどのコントロール要素とテキストの縦位置を調整するときにも出てきます。


vertical-align は inline, inline-block の要素や
table の td に対して指定します。
block 要素 (div や p など) に vertical-align
を指定しても作用しません。
CSS display: inline, block, inline-block など
● タグ (要素) と display の初期値 display: inline; : テキスト, span タグ, b タグなど display: inline-block; : img タグ display: block; : div, p, figure など 補足: table の td は display: table-cell という特殊な値になっています。
baseline と bottom は異なる
ベースライン (baseline) は欧文などのフォントで出てくる特有の話で、 日本語の文字では出てこないので分かりにくい話です。 テキストや span タグや img タグなどの vertical-align は初期設定では baseline になっています。 baseline とボトム (bottom) では縦の位置が異なります。 img の画像の下にすき間ができるといった話も bottom と baseline の違いが関係しています。bottom と baseline の差がすき間となって現れます。

サンプル
img タグ

画像の周囲に余白ができる理由と対処方法。
img タグだけ並べる
HTML: 改行を表す文字コード

img 要素に vertical-align を指定した場合。
img タグ: (2) 画像を並べる

vertical-align: bottom; で img の下側に不要な効果がかからないようにする。
button タグ、input タグ

画像のボタンとテキストのボタンを並べると縦の位置がずれるので、 vertical-align を設定します。
button タグ

スライダー (input type="range") とテキストを並べるサンプル。 vertical-align: middle; でスライダーの縦位置を揃える。
input タグ: type="range" スライダー
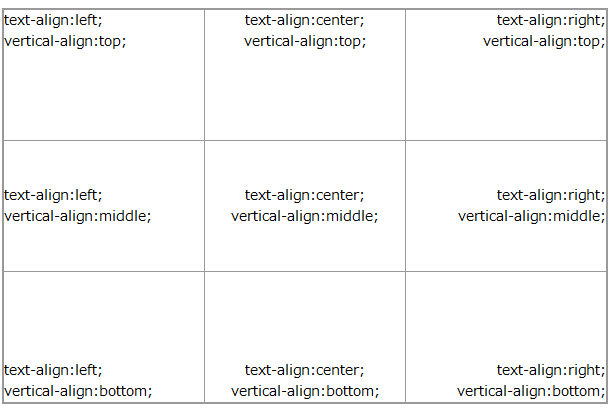
table タグ

table タグの td の vertical-align のサンプル。
vertical-align:上寄せ、上下中央、下寄せ
table タグ