CSS: transform - 変形・回転など
概略
transform では img 画像や div などの HTML 要素の変形や回転などが行えます。
- translate()
平行移動。 - scale()
拡大・縮小。 - rotate()
回転。 - skew()
スキュー (角度を付けて変形する)。 - matrix()
行列のパラメータで変形の仕方を指定
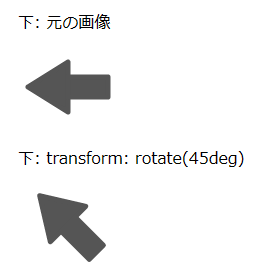
サンプル: img 画像の変形 (2023/09)

img 要素の画像を CSS transform で回転させるサンプル。
HTML をドローソフト代わりに使う (1)
transform の変換では順序依存があるので注意
transform では処理の順番を変えると 同じ結果にならない場合もあるので気をつけてください。 1) 変換 A → 変換 B と 2) 変換 B → 変換 A が同じならない場合があります。
- TestCSS_transform_img2.html
transform の順番の違いで結果が変わるサンプル。
サンプル: HTML 要素の回転 (2023/10)

table の td 要素を回転させるサンプル。

table の碁盤や将棋盤を回転させるサンプル。 ラベル文字がある場合は単純な回転だけでは対応できない。
HTML で将棋盤やチェスボードを表現する

TestJS_svg_transform01.html
スライダーを操作すると SVG のグリッド線を回転させる。
input タグ type="range" スライダー
svg タグ: JavaScript: transform
TestJS_input_range_transform01.html
table 要素を回転させるサンプル。
table を使った定規のサンプル
スライダーを操作すると SVG のグリッド線を回転させる。
input タグ type="range" スライダー
svg タグ: JavaScript: transform
TestJS_input_range_transform01.html
table 要素を回転させるサンプル。
table を使った定規のサンプル
関連: SVG 画像内の変形
SVG 画像の場合は CSS transform とは別に、svg 要素の transform
属性で変形することもできます。
SVG transform 属性