CSS: flex
概略
基本的なサンプル
flex を指定することで div タグ, figure タグ, li タグ, dt タグ, dd タグなどを左右に並べることができます。
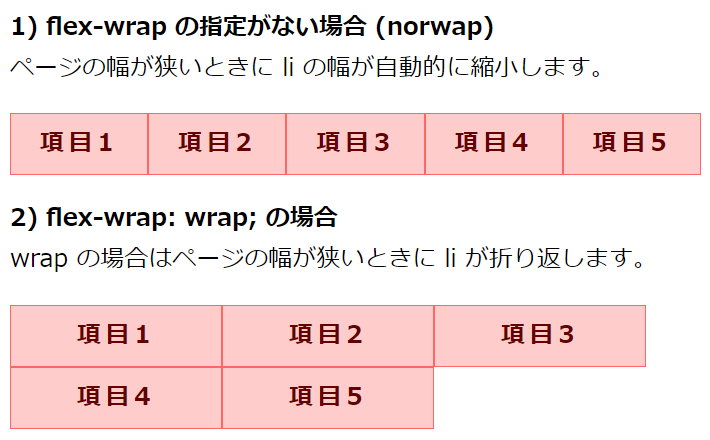
li タグを左右に並べる

dt タグと dd タグを左右に並べる

TestCSS_flex_dl_dt_dd01.html
dt, dd タグを flex で左右に並べて 2列の表にしたサンプル。 仕組みが分かれば table タグよりも簡単に 2列の表を作成できます。
dl タグ, dt タグ, dd タグ
CSS: var 変数、calc() 関数
dt, dd タグを flex で左右に並べて 2列の表にしたサンプル。 仕組みが分かれば table タグよりも簡単に 2列の表を作成できます。
dl タグ, dt タグ, dd タグ
CSS: var 変数、calc() 関数
div タグ, pre タグなど

TestCSS_flex_pre_source_code01.html
HTML のソースコードを表示するサンプル。 行番号とソースコードの pre タグを左右に並べます。
JavaScript: テストプログラムの実行とソース表示
HTML のソースコードを表示するサンプル。 行番号とソースコードの pre タグを左右に並べます。
JavaScript: テストプログラムの実行とソース表示
テキストを上下・左右中央に配置する
flex と align-items: center;, justify-content: center; を指定するとテキストを上下・左右中央に配置できます。

ブロック要素を上下・左右中央に配置する
flex と margin: auto;
を組み合わせることでブロック要素を上下・左右中央に配置できます。
margin: auto;

div を上下中央、左右中央に配置する。
参考で flex がない場合は margin: auto: は左右中央のみになり、
上下は反映されません。
flex がなかった時代にはブロック要素を上下中央に配置するのは
面倒な話が多かったのですが、現在では flex と margin: auto;
で簡単に配置できます。
CSS: 要素の配置、左右中央, 上下中央
flex-direction
flex-direction はフレックス内のタグ (コンテナ) を並べる順番を設定ます。 初期設定は row で左から右に並びます。 row-reverse にすると右から左に並びます。

flex-direction のサンプル。

flex で main タグと nav タグを左右に並べるサンプル。 main と nav の表示位置に関係なく、 HTML 内で main タグが先に現れるようにします。
固定幅で 2段組のサンプル
flex-basis、flex-grow

先に親の div に display: flex; を指定して子の div を単純に並べたサンプルです。 flex-basis や flex-grow の指定がない場合にどうなるか?。

伸張係数 flex-grow のサンプル。
2段組み (固定幅 + 可変幅) のサンプル

flex で div を左右に 2個並べて一方を固定幅にする。 flex-grow, flex-shrink のサンプル。

CSS flex で画像と説明文を左右に並べるサンプル。 画像は figure, img で固定幅、説明文は dl, dt, dd で可変幅。
figure タグ
HTML: dl, dt, dd タグ

2段組ページのレイアウト

TestCSS_flex_page01.html
CSS flex による 2段組のサンプル。 目次 (nav) が固定幅、本文 (main) が可変幅のサンプル。
TestCSS_flex_page02.html
HTML ソース
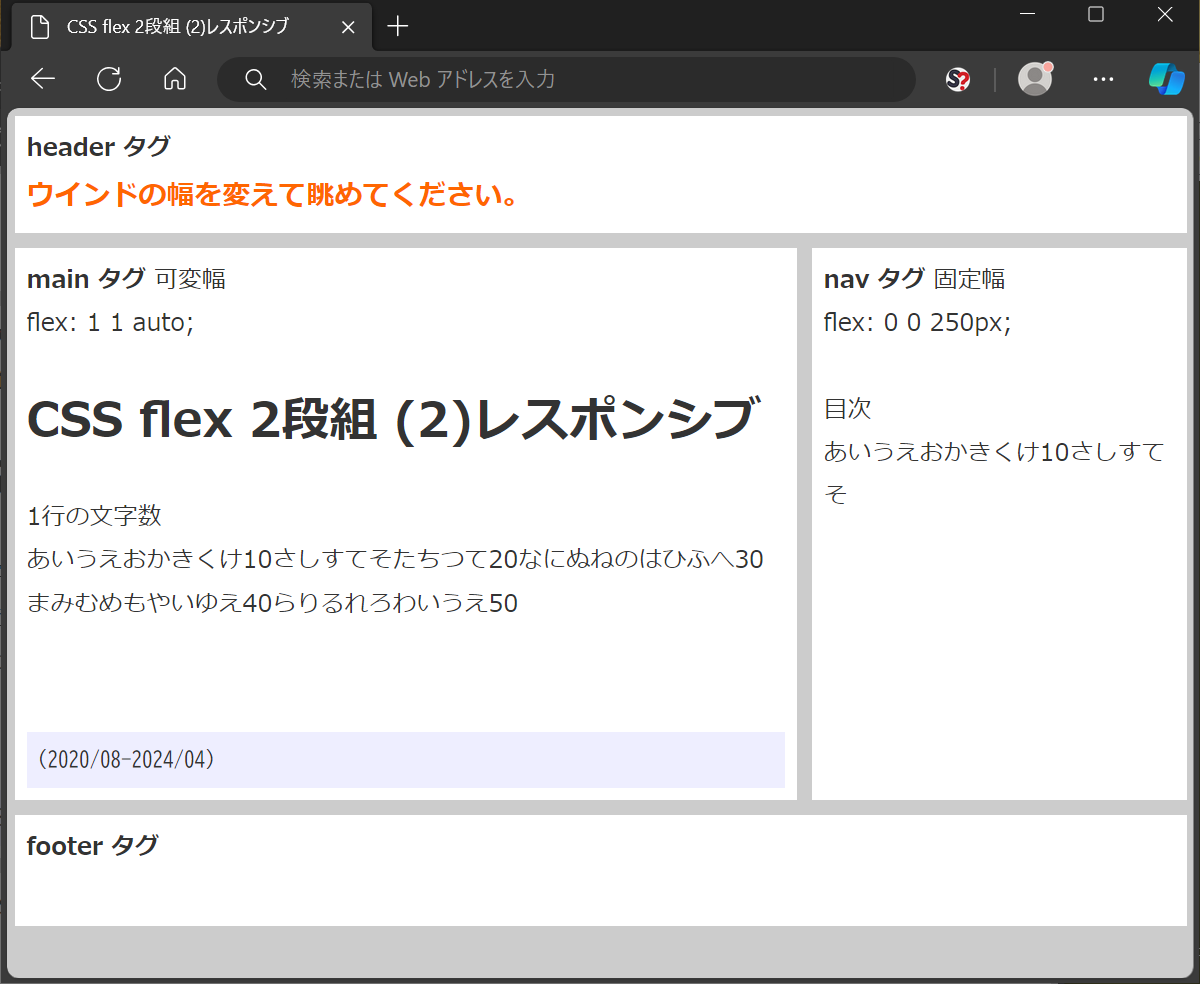
@media でレスポンシブにしたサンプル。 幅が狭いときは 1段組みにします。
HTML ページレイアウト
CSS flex による 2段組のサンプル。 目次 (nav) が固定幅、本文 (main) が可変幅のサンプル。
TestCSS_flex_page02.html
HTML ソース
@media でレスポンシブにしたサンプル。 幅が狭いときは 1段組みにします。
HTML ページレイアウト

HTML ソース
ウインド幅が狭いときに目次をボタン化してポップアップ表示するサンプル。
CSS position: fixed;
HTML ページレイアウト
その他のサンプル

HTML をドローソフト代わりにして図表を描くサンプル。
HTML をドローソフト代わりに使う (1)