CSS: 要素の余白 - padding, margin
概略
margin : 枠線 (border) の 外側 の余白の大きさ。 padding : 枠線 (border) の 内側 の余白の大きさ。

CSS の display の値が inline の要素 (a タグ, span タグ,
b タグなど) では上下の margin を設定しても反映されません。
block や inline-block の要素では反映されます。
display の値 padding margin 要素(タグ)の例 ------------------------------------------------------------------------- inline 確保される 上下は確保されない span, a, b, strong など inline-block 確保される 確保される img など block 確保される 確保される div, p, h1, ul, dl など
サンプル

インライン要素 (display: inline;) の padding や margin の例。 span タグのサンプル。
span タグ
padding
- padding は border (枠線) の内側の余白の大きさを指定します。
- 余白の大きさの単位として px, em, % などがあります。
CSS: 値の単位 - div の width が同じ値でも padding や border の有無によって div の 幅や高さが変わる点に注意してください。
padding のサンプル

padding のサンプル。px, em, % などの単位。

padding を em で指定したサンプル。 em で指定するとフォントサイズに連動した相対的な大きさになります。
CSS: 値の単位
CSS box-sizing
Web ブラウザの初期表示では div の大きさ (width, height ) の設定値が同じでも padding や border の有無によって div の大きさが変わります。 padding や border を入れると、この分だけ要素が大きくなります。
例: div の width が 300px, padding が 10px, border の太さが 2px
とすると、div の幅は 324px になります。
(div の width) + (左右の padding) + (左右の border)
= 300 + (10 x 2) + (2 x 2)
= 324px
width を padding や border も含めた大きさにしたい場合は box-sizing: border-box; を指定します。 厳密な大きさを気にするときには border-box を指定すると便利です。

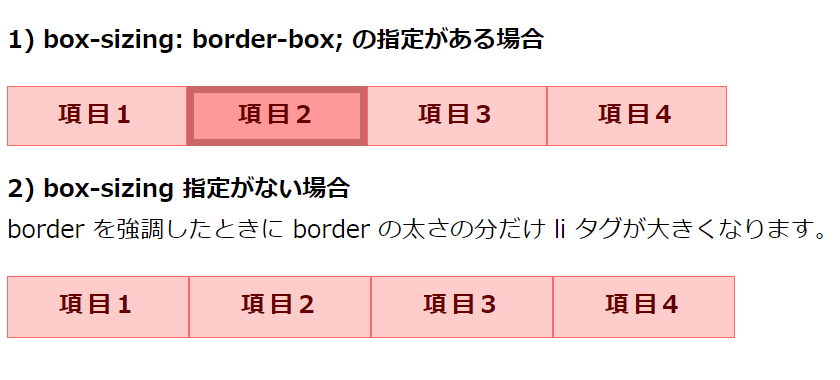
box-sizing: border-box; のサンプル。

li タグの目次でマウスカーソルがある項目を強調表示するサンプル。 box-sizing: border-box; で border が太くなっても li の大きさが変わらないようにします。
ul,ol,li タグ
CSS: flex

table タグの td:hover のサンプル。 マウスカーソルのあるセルの枠を太くして強調表示する。
table タグ (2)

HTML ソース
固定のページ幅で 1段組のページレイアウトのサンプル。 body の幅だけ指定して header、main、footer の width の指定を省略します。 width: 100% を書く場合は box-sizing: border-box; も必要です。
HTML: ページレイアウト (2) 固定幅
margin
maring (マージン) は枠線 (border) の外側の余白の大きさです。
div タグでは余白は 0 になっています。見出しのタグ (h1, h2 など) や ul タグや dl タグなどでは初期値で上下にマージンが設定されていて余白ができます。
margin の相殺
margin では margin の相殺 の話が出てきます。 隣接する要素がそれぞれ margin を持ってるときに重なる部分が生じます。
下の絵は 2つの div を並べた例です。 各 div はマージンを持っています。 このとき 2つの div の間でマージンが重複する領域が発生します。 これを margin 相殺と呼びます。 2つの div のマージンがそれぞれ 50px だった場合、 div の間の余白は 50px + 50px = 100px にはならず、 重複する部分だけ小さくなります。この場合は 50px になります。

隣接するタグでマージンの大きさが異なる場合は大きい方の値になります。

margin: auto;
ブロック要素を左右中央に配置する
margin: auto; をよく使う用途として
ブロック要素 (div タグ, figure タグなど)
の左右センタリングがあります。
上下に対してはそのままではセンタリングされない点に注意してください。

ブロック要素 (div, p など) の左寄せ、センタリング、 右寄せ。
CSS: 要素の配置: ブロック要素

figure タグを配置するサンプル。 figure タグも div タグと使い方は同じです。
figure タグ
ブロック要素を上下左右中央に配置する
CSS の flex や absolute と margin: auto;
を組み合わせることでブロック要素を上下中央にも配置できます。
CSS: 要素の配置: 左右中央, 上下中央
CSS: flex
CSS position: absolute;

div を上下中央、左右中央に配置する。
padding や margin 以外でできる余白
padding や margin が 0 でもわずかに余白ができる場合があります。 img タグで画像を並べたときによく出てくる話です。 1) 改行コードの有無、 2) テキストの行間、 3) フォントのベースラインなどが関係してわずかに隙間ができることがあります。

img タグで画像を並べたときにできる隙間の話。
img タグ
CSS: vertical-align