HTML: 文章レイアウト: 箇条書き、目次、表など
箇条書きを作成する
箇条書きには主に ul タグ, ol タグ, li タグ を使います。箇条書きの各項目に見出しと説明文がある場合は dl タグ, dt タグ, dd タグ もあります。
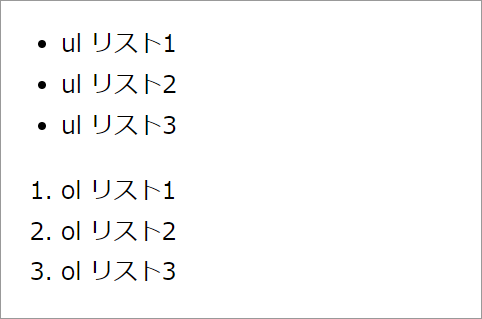
ul タグ、ol タグ、li タグ

ul タグの場合は箇条書きのマークが付きます。 ol タグでは箇条書きのマークが通し番号になります。
ul,ol,li タグ
dl タグ、dt タグ、dd タグ

dl, dt, dd のサンプル。
dl, dt, dd タグ
目次を作る
目次も ul タグ, li タグで作ることができます。

目次のサンプル。
ul,ol,li タグ

TestCSS_text_overflow01.html
目次などのテキストが枠からあふれるときに、 文字列の末尾を「・・・」に置き換えるサンプル。 CSS の text-overflow: ellipsis; を設定します。
CSS overflow
目次などのテキストが枠からあふれるときに、 文字列の末尾を「・・・」に置き換えるサンプル。 CSS の text-overflow: ellipsis; を設定します。
CSS overflow
表を作る
表の作成は表の内容によっていくつかの方法があります。
- CSS の display: inline-block; を使用してテキストの幅を調整する。
単純な文章を書くのと同じ感覚で見出しや説明文を付けることができます。 表の各項目の文字列が 1行の単純な表に適しています。 - table タグ で表を作る。
多くの列を持つ表や罫線を入れるなど複雑な装飾を行いたい表に適しています。 table タグでは複雑な表が作れますが、 代わりにタグの書き方や CSS の扱い方も複雑になります。 - dl タグ, dt タグ, dd タグ で表を作る。
1) 見出しと 2)説明や入力項目だけなど 2列の表の作成に適しています。 CSS の display: flex; を使います。
CSS display: inline-block; を使用する
span タグや b タグなどに display: inline-block; を指定すると
img タグの画像と同じようにタグの領域の大きさ
(width: 幅, height: 高さ) を持たせることができます。
これにより幅を揃えた文字列を並べることができます。
単純な文章を書くのと同じ感覚で見出しや説明文を付けることができるので
一番簡単な方法です。各項目の文字列が 1行の表に適しています。
CSS: display: inline; インライン要素

display: inline-block; で項目名の幅や input タグの位置を揃える。
input タグ: 基本的なレイアウト

fieldset タグ、legend タグのサンプル。
HTML: fieldset, legend タグ
table タグで表を作る
table タグは多くの列を持つ表や
1つの項目 (表のセル) が複数行ある表など複雑な表も作成できます。
table に関するタグ (tr, th, td など) や table 固有の CSS
が多くあるのでこれらの使い方の知識が必要です。
table タグ

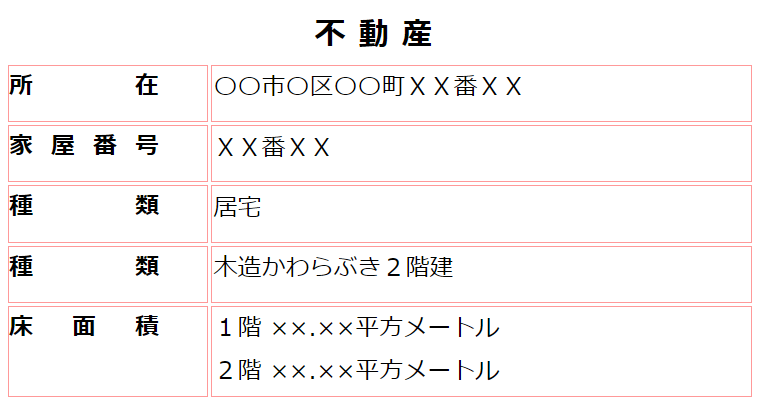
表の1列目の見出しが均等割り付けの表のサンプル。
HTML: 文章レイアウト: 均等割り付け

HTML ソース
colspan, rowspan を使用した複雑な table のサンプル。
table タグ: 隣接するセルを結合する
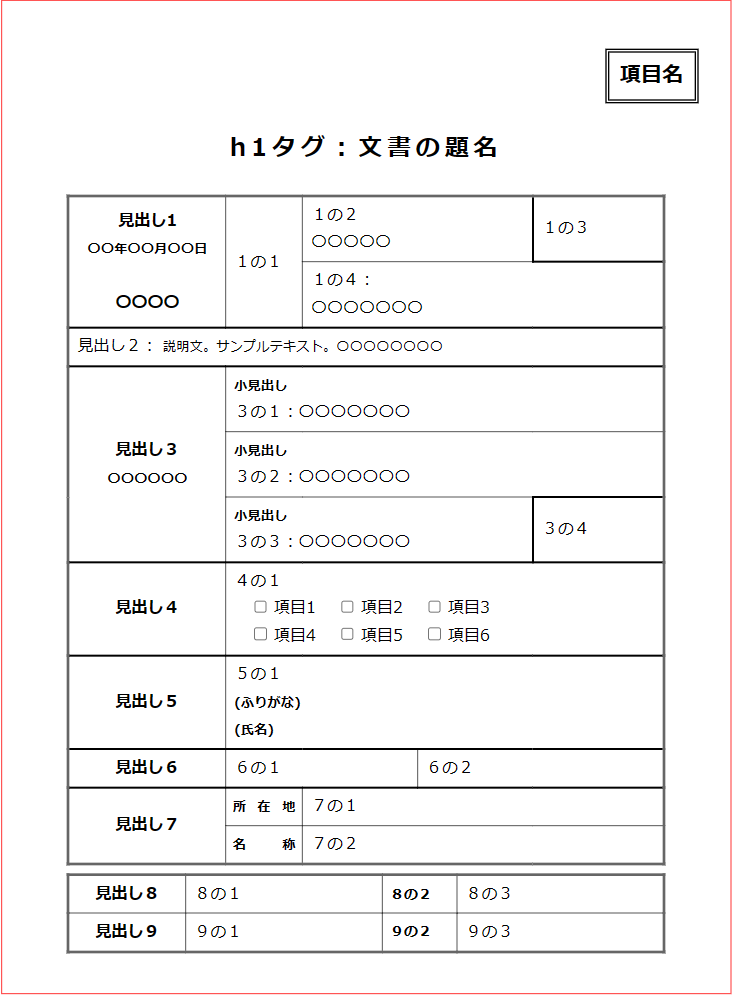
印刷用の表は HTML でも作成できます。
HTML をワープロ代わりに使う
dl, dt, dd タグで 2列の表を作る
dt タグと dd タグを CSS の flex で 左右に並べます。
flex や border-box や calc() 関数 を使いますが、
仕組みが分かれば table タグよりも簡単に 2列の表を作成できます。
dl, dt, dd タグ
CSS: flex
CSS: 要素の大きさの指定
CSS: var 変数、calc() 関数

table の代わりに dl, dt, dd タグで作成した 2列の表のサンプル。

上の inline-block のサンプルを dl, dd, dt タグと CSS flex に置き換えたもの。