HTML をワープロ代わりに使う
概略
HTML と CSS が少し分かればちょっとした印刷用の文書も簡単に作成できます。 Web ブラウザの印刷機能でプリンタに印刷したり PDF ファイルに保存したりできます。
印刷用の文書は固定幅で一段組の単純なレイアウトが多いので、 ホームページの作成よりも簡単です。 ホームページのような目次の段組みやレスポンシブといった難しい話も出てきません。 CSS のはじめの一歩の知識で作成できます。
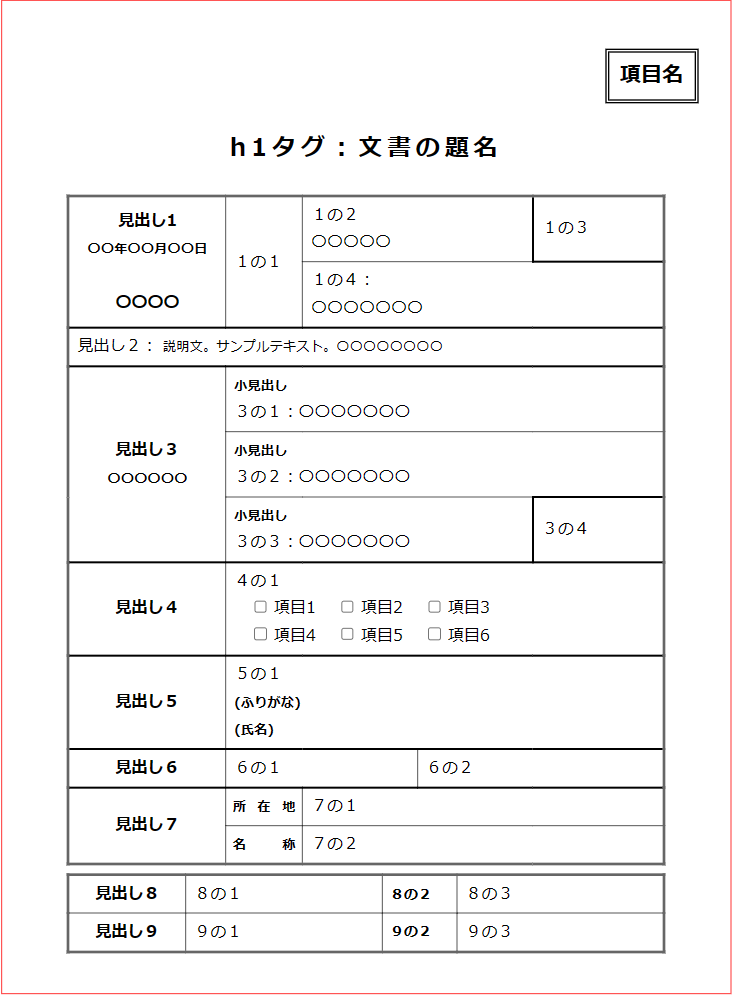
固定幅のレイアウトの文書サンプル

A4 用紙の文書用の HTML の例です。
HTML ソース
body タグや table タグの領域確認用に赤い枠線 (CSS の border) を入れています。印刷するときには不要です。
Web ブラウザで PDF ファイル保存や印刷を行う
Web ブラウザの印刷機能で印刷したときのイメージを確認できます。 プリンタが手元になくても PDF ファイルに保存すれば最寄りのコンビニなどで印刷できます。
以下の説明は Edge 120 の例です。
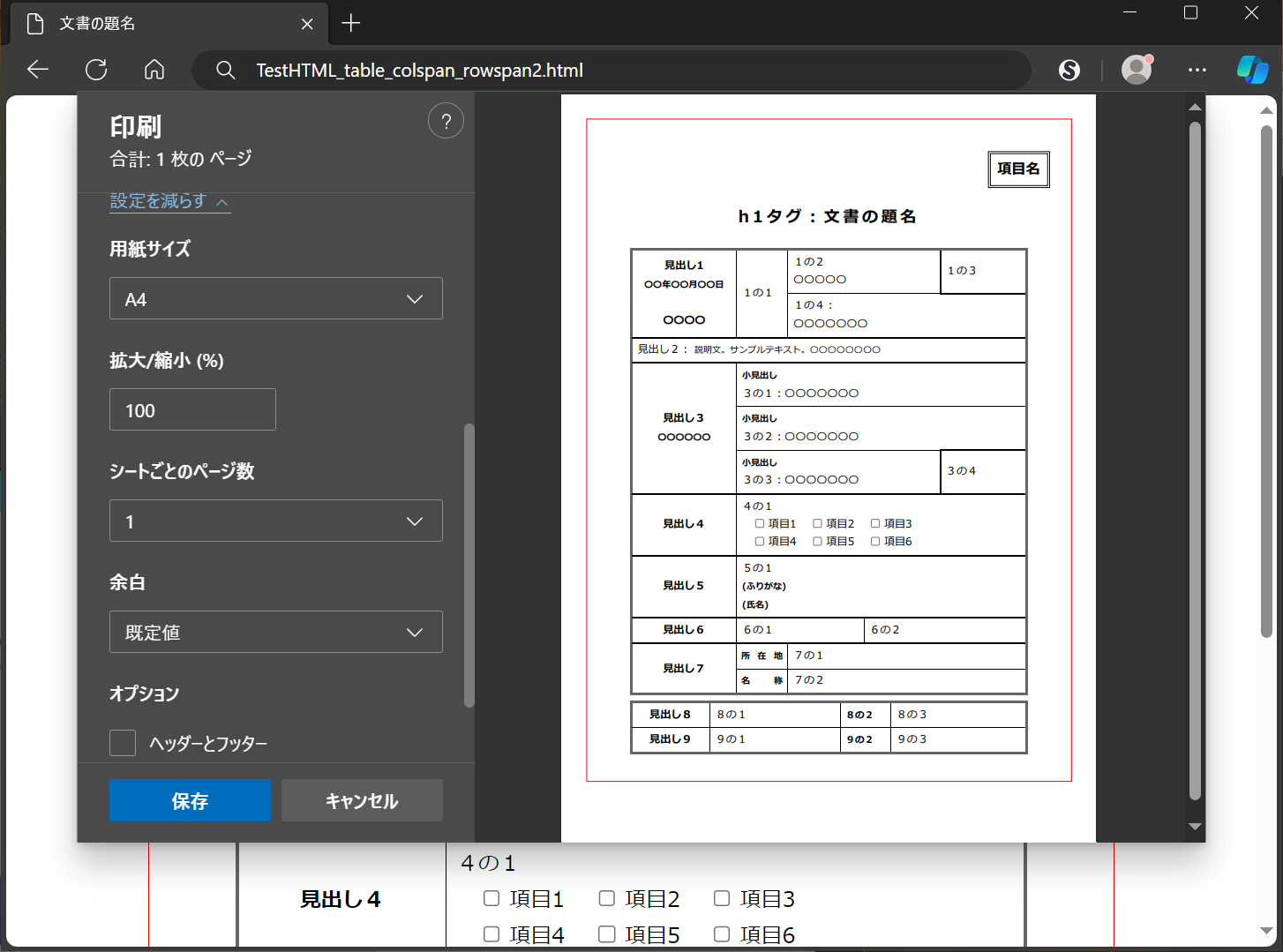
印刷イメージの確認

文書の HTML を表示している状態で右クリックでメニューを表示します。 「印刷」 の項目があるので選択すると下の印刷の画面が表示されます。

印刷の画面で印刷したときのイメージが確認できます。 A4 用紙 1枚に収まらない場合は複数のページに分割されます。 ページがあふれていないかどうか確認してください。
サンプル HTML では body タグや table タグの領域確認用の赤い枠線 (border) を入れているので、これらはコメントアウトしてください。
日付や URL などを表示しないようにする

「ヘッダーとフッター」のチェックをはずす。
印刷イメージの初期表示ではページの上部や下部に 日付、題名、URL が表示されています。 これらを印刷しないようにしたい場合は、 印刷メニューの下の方にある 「その他の設定」 を開いて、 下の方にある 「オプション」 の 「ヘッダーとフッター」 のチェックをはずします。
PDF ファイルに保存する

印刷画面の初期表示では プリンターの項目が 「PDF として保存」 になっています。 下の方の 保存ボタン を押すと文書を PDF ファイルとして保存できます。 PDF ファイルは USB メモリやメモリカードに保存してコンビニに持って行って印刷することもできます。 手元にプリンタがなくても、 モノクロ印刷であれば 1枚10円でプリントできます。 カラー印刷も行えます。
プリンタに印刷する
プリンターに印刷する場合は、 すでにプリンタの設定が済んでいる場合はプリンターの項目を開いたときに 接続しているプリンタ名が出ると思います。 以下、メニューの説明に従って印刷してください。
「背景のグラフィクス」の設定
下のサンプル HTML を Edge の印刷メニューで眺めた例です。


関連: Web を画像ファイルに保存する
PDF ファイル保存に関連して Web の表示イメージを画像ファイルに保存することもできます。 Web ブラウザのデバッガの機能を使います。 画面には収まらない大きなページ (例: 5000x5000画素) も png 画像ファイルにして保存することができます。
表のサンプル

HTML ソース
罫線のついた複雑な table のサンプル。 table の colspan 属性や rowspan 属性を指定して作成します。
HTML: table タグ

昔話
20世紀のごく初期のホームページでは 上のような仕組みでページ全体や目次など段組みのレイアウトもしていました。 現在は main, header, footer, nav などタグや CSS flex などがあるので、 table タグを使った複雑なレイアウトは Web の HTML では使用しません。