HTML: table タグ (2)
HTML: table タグ (1) からの続きです。列単位・行単位で CSS を指定する - nth-child(n)
CSS の nth-child(n) で列単位や行単位でまとめて CSS の設定を行えます。 列や行で共通の設定がある場合は、個別の td に CSS を指定するよりも nth-child(n) でまとめて指定した方が簡素な記述になります。

nth-child(n) のサンプル。
列ごとにテキストの左寄せ、センタリング、右寄せを指定する。

カレンダーのサンプル

行の背景色を偶数番の行と奇数番の行で変える。 nth-child(even), nth-child(odd) のサンプル。

nth-child(even), nth-child(odd) で交互に塗りわける。

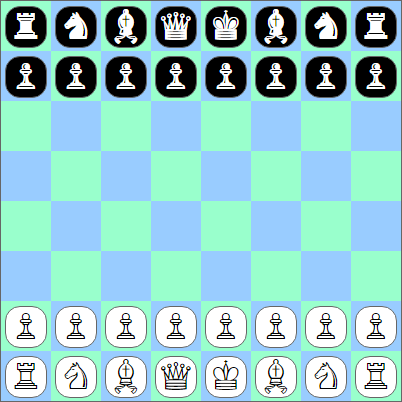
チェスの盤面を表示したサンプル。 駒は Unicode の絵文字です。
HTML で将棋盤やチェスボードを表現する
HTML で碁盤を表現する (2)
table のスクロール

1行目を固定して 2行目以降をスクロールする。
CSS position: sticky; でヘッダーを固定する (2021)
- TestHTML_table_scroll_sticky01.html
1行目を固定する。 - TestHTML_table_scroll_sticky02.html
1行目と 1列目を固定する。
table:編集可能な table の作成
手動操作で幅や高さを変える
(2024) Edge や Chrome では CSS の resize で table
の列の幅や行の高さをドラッグ操作で変更することができます。
Firefox で動作しないのが難点です。
CSS: resize: 要素の大きさを手動操作で変更する

table タグの表で列の幅を手動操作で変えるサンプル。 th タグ (見出し) の右下部分にドラッグ操作のリサイズに反応する領域があります。
tableタグ: JavaScript (2)
CSS :hover 擬似クラスのサンプル

td:hover のサンプル。マウスカーソルのあるセルの色を変える。
TestJS_table_td_click02.html
JavaScript でクリックイベントを付けるサンプル。
JavaScript イベント処理 (1)

tr:hover のサンプル。行の色を変える。

TestCSS_hover_table03.html
td:hover のサンプル。 マウスカーソルのあるセルの枠を太くして強調表示する。
CSS box-sizing
TestJS_color_select1.html
JavaScript で色を選択する。
JavaScript イベント処理 (1)
td:hover のサンプル。 マウスカーソルのあるセルの枠を太くして強調表示する。
CSS box-sizing
TestJS_color_select1.html
JavaScript で色を選択する。
JavaScript イベント処理 (1)
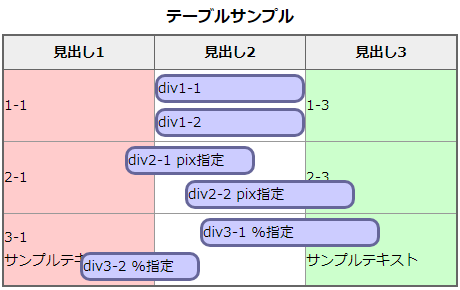
td 内に div を配置する

table の td 内に div を配置するサンプル。
table と div を組み合わせる
td 内に input タグを置く

セルのテキストの編集のサンプル。 td に inputタグを置く。
table:編集可能な table の作成